Divi vs Elementor: The 2024 Comparison You Need to See
Which page builder should you choose? Elementor or Divi?
This is a tricky question since both help you build stunning websites.
It’s a question we’re going to help you answer.
77% of marketing agencies cite bad user experience as a significant weakness of client websites.
Page builders aim to solve this problem with optimized templates and user-friendly features.
If you give us a few minutes, we’ll provide a detailed Divi vs. Elementor comparison to help you choose between these page-building heavyweights.
- Elementor vs Divi Builder: Key Differences
- Divi vs Elementor: Performance
- Divi vs Elementor: User Interface
- Elementor vs Divi Builder: Modules And Sections
- Elementor vs Divi Builder: Modules And Sections
- Elementor vs Divi Builder: Styling Options
- Elementor vs Divi Builder: Template Libraries
- Elementor vs Divi Builder: Theme Building
- Elementor vs Divi Builder: AI Features
- Divi vs. Elementor: Pricing
- Elementor vs Divi Builder: Other Considerations
- Which Page Builder Is Best?
- Divi vs Elementor Frequently Asked Questions
You’ll learn:
- The critical differences between Elementor and Divi
- How do both builders perform
- Modules offered
- What each builder offers per dollar spent
While Divi and Elementor are powerful tools, they aren’t the only players in the game.
We’ll also discuss Spectra, a robust website builder.
Like Divi and Elementor, Spectra offers a range of page building tools that make website creation a breeze.
Elementor vs Divi Builder: Key Differences
Whether you’re a blogger, entrepreneur, developer, or agency, the best fit depends on your needs and skill level.
Let’s break down some key differences between Elementor and Divi.
| Feature | Elementor | Divi |
|---|---|---|
| User interface/Experience | Simple drag and drop editor with keyboard shortcuts. | Drag and drop editor with floating inline editing. |
| Design flexibility and customization | Popup builder with advanced triggers and rules. | Theme Builder with built-in split testing. |
| Speed and performance | SEO-friendly with clean code and faster loading times. | Relies on shortcodes. |
| Templates and layouts | Multiple templates and popup designs. | Extensive library of pre-built templates. |
| Pricing | Free version with 40 basic widgets. Premium plans from $49/year. | No free version. $89/year for unlimited sites or $249 lifetime access.. |
If you’re thinking of an alternative, Spectra could be a great option to explore.
| Spectra |
|---|
| Uses the WordPress block editor and works with any WordPress theme. |
| Website building capability with popup builder, coming soon mode, dynamic content, loop builder and much more. |
| Performance-centric and optimized for blazing-fast websites. |
| Offers pre-designed blocks and page templates. |
| Freemium product with annual and lifetime plans starting from $49/year. |
“Divi boasts a comprehensive theme builder, providing users with extensive control over their website’s design. Elementor, with its real-time design capabilities, offers a seamless and visually intuitive experience. Customization capabilities are quite similar but somehow vary between Divi and Elementor.”
Joe Fylan.
Now, let’s review page builder performance.
Divi vs Elementor: Performance
Let’s compare Divi and Elementor to see which performs best.
We’ll set up a standard environment for each page builder to get the most accurate picture.
We’ll use:
- The default 2024 WordPress theme
- No extra plugins
- No cache plugin or server-side caching
- Hosted on ZipWP
- Testing through Google PageSpeed Insights and GTMetrix
We designed the test pages by using the following elements:
- Small paragraph text
- Image (resolution: 596×630 px, size: 712KB)
- One call to action button
To make this as fair as possible, we’ll conduct four speed tests:
- Baseline test that didn’t use a page builder
- Basic website created with Elementor
- Basic website created with Divi
- Basic website created with Spectra
Please note: Loading speed depends on many factors, such as the quality of your web hosting and server location. However, we did our best to make it as accurate as possible.
Page Speed Using Fresh Website
The test page looks like this:

Let’s see how fast our website loads without using a page builder:
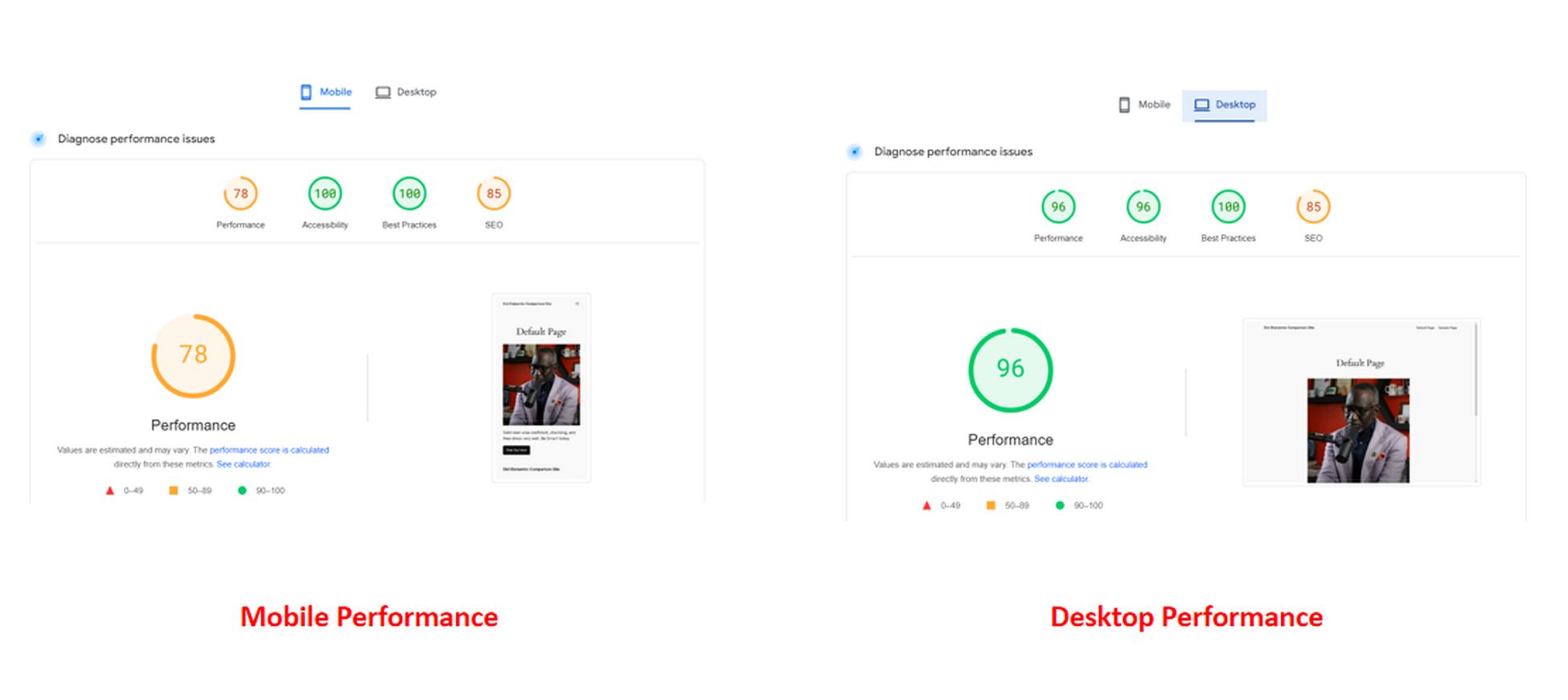
Google PageSpeed Insights

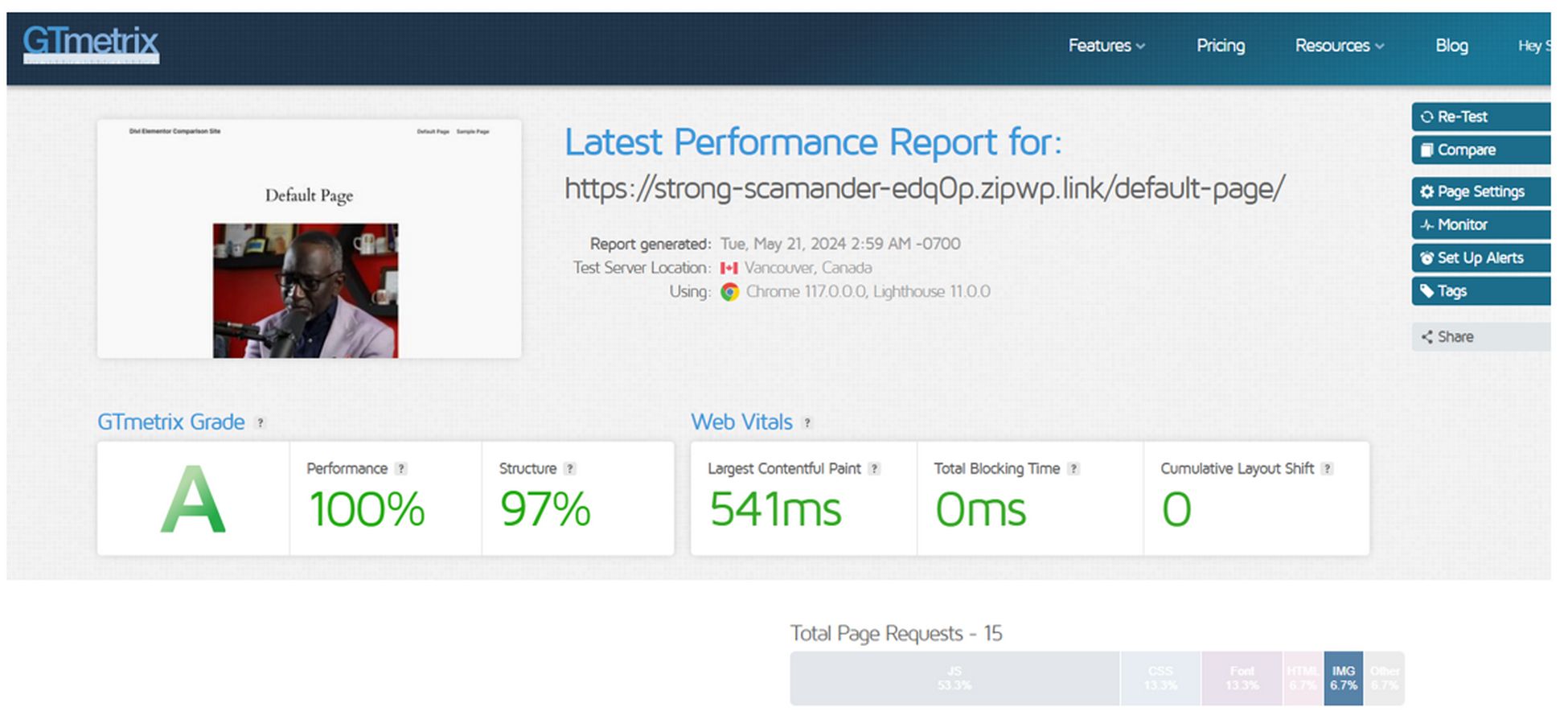
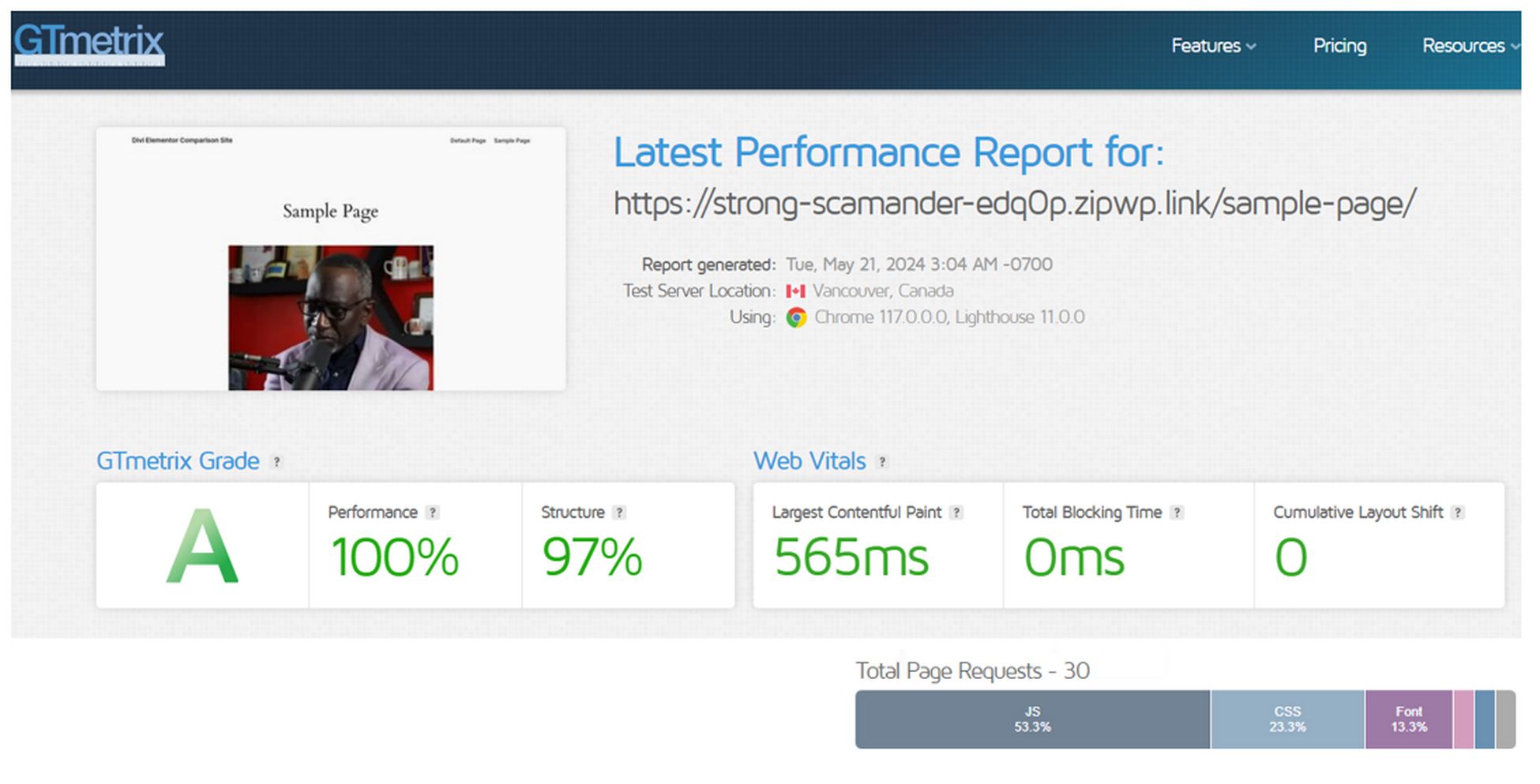
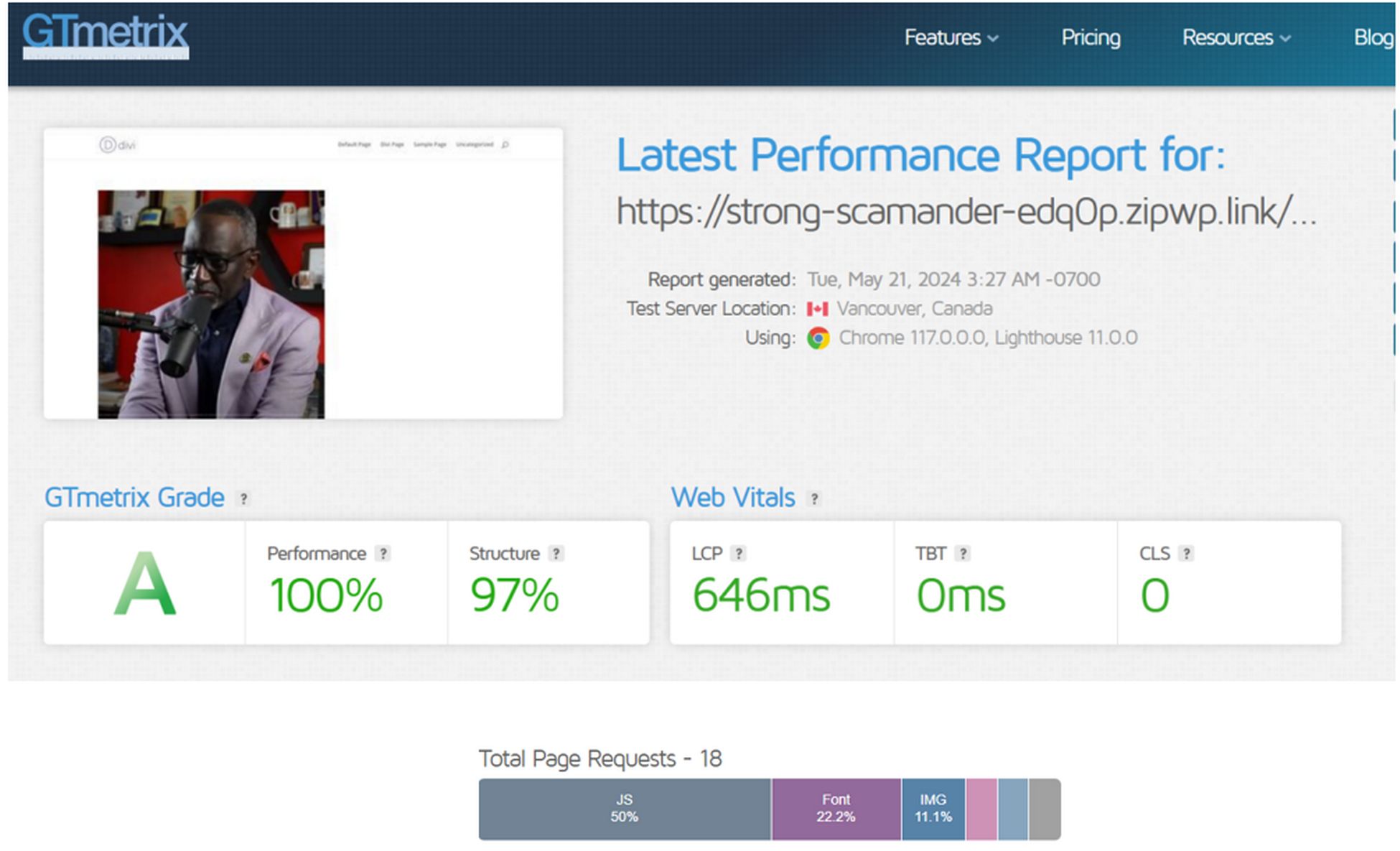
GTMetrix Test

Our baseline website scores well on Google PageSpeed and GTMetrix.
The GTMetric performance result shows that our page made 15 Total Page Requests (HTTP requests).
Remember that number as it’s important.
Elementor Page Speed
We’ll use the free version of Elementor for testing. With our three elements still included, the test page looks like this:

The following results appear on desktop and mobile:
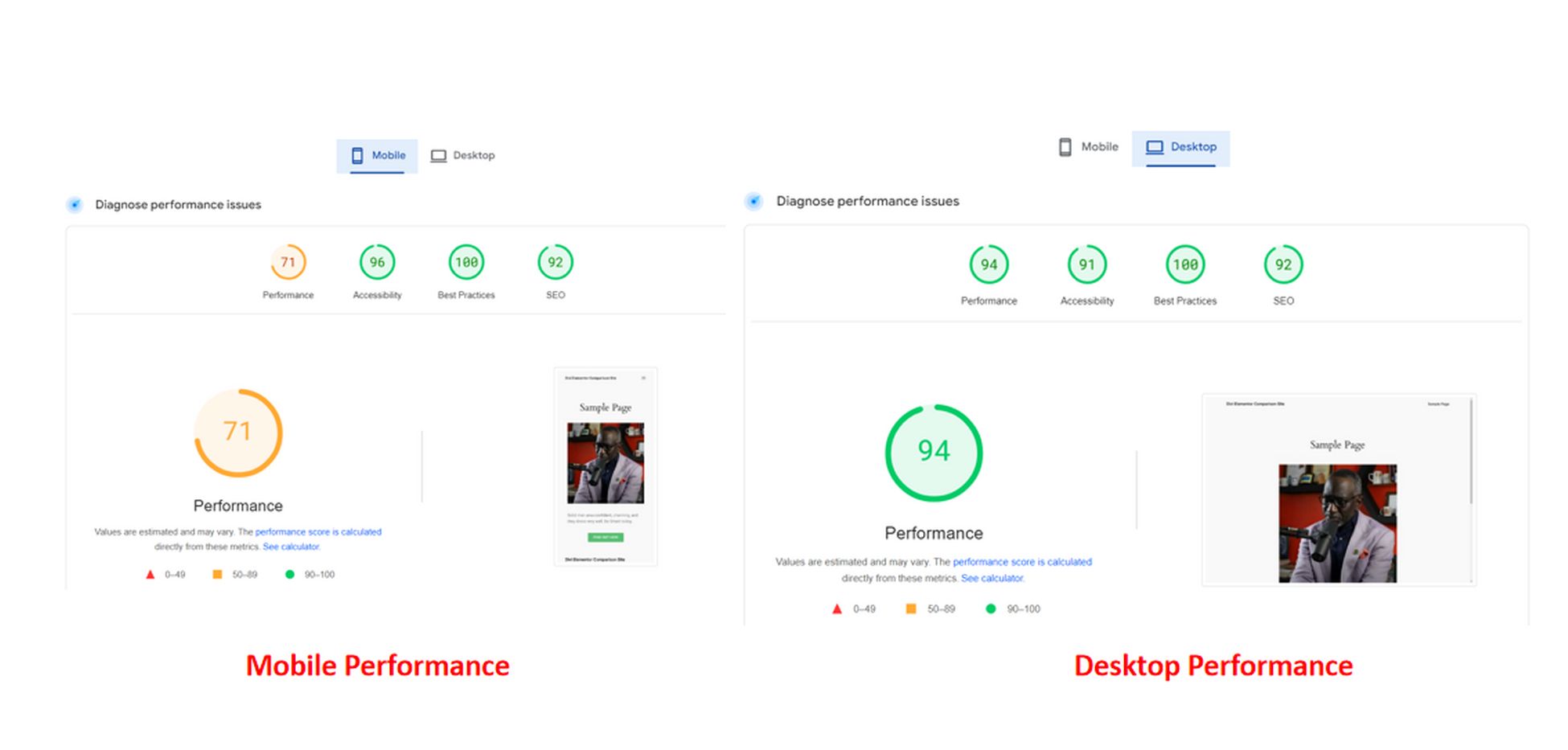
Google PageSpeed Insights

GTMetrix

Elementor scores lower for both mobile and desktop versions.
As you can see, the total HTTP requests have doubled!
Divi Page Speed
Here’s what our Divi test page design looks like:

Let’s see how it renders on mobile and desktop devices.
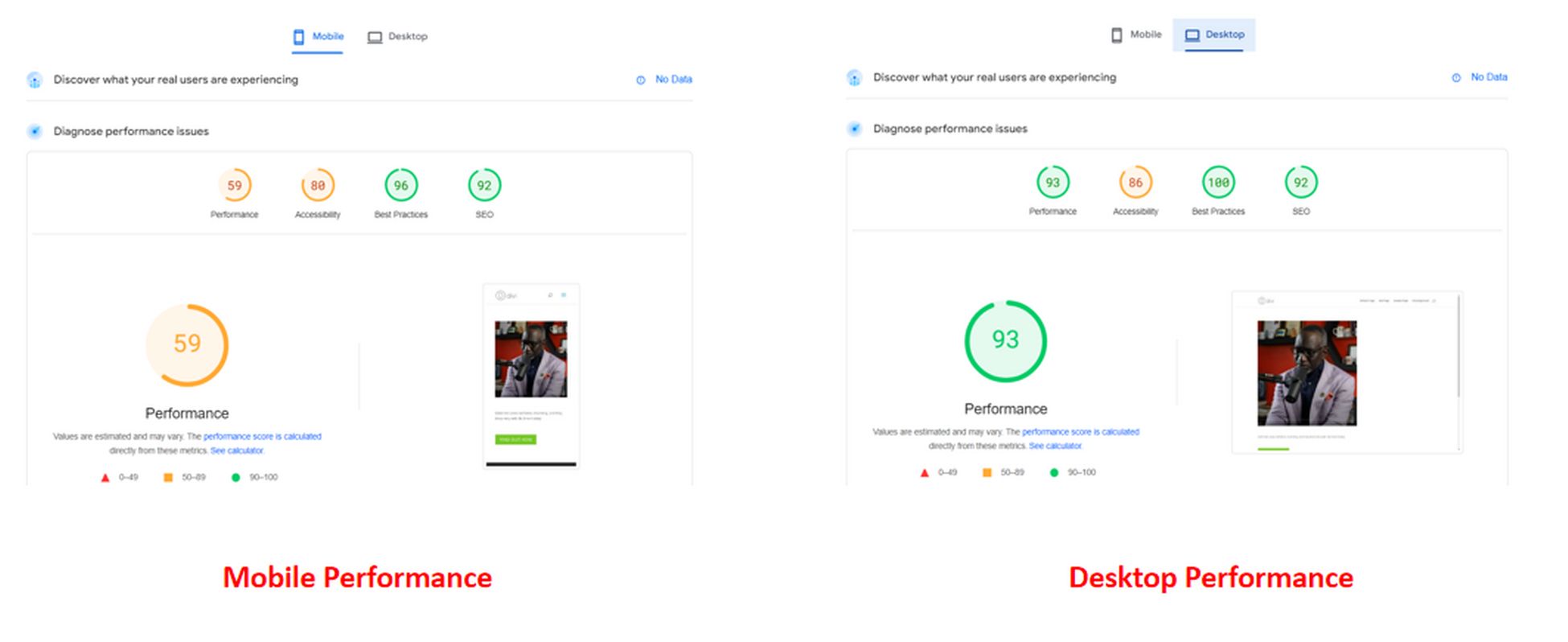
Google PageSpeed Insights

GTMetrix

Elementor and Divi differ quite a bit in terms of performance. Elementor makes more page requests than Divi, but Elementor loads slightly faster.
Spectra Page Speed
Unlike Elementor and Divi, the Spectra website builder works inside WordPress. It adds less code that can impact performance.
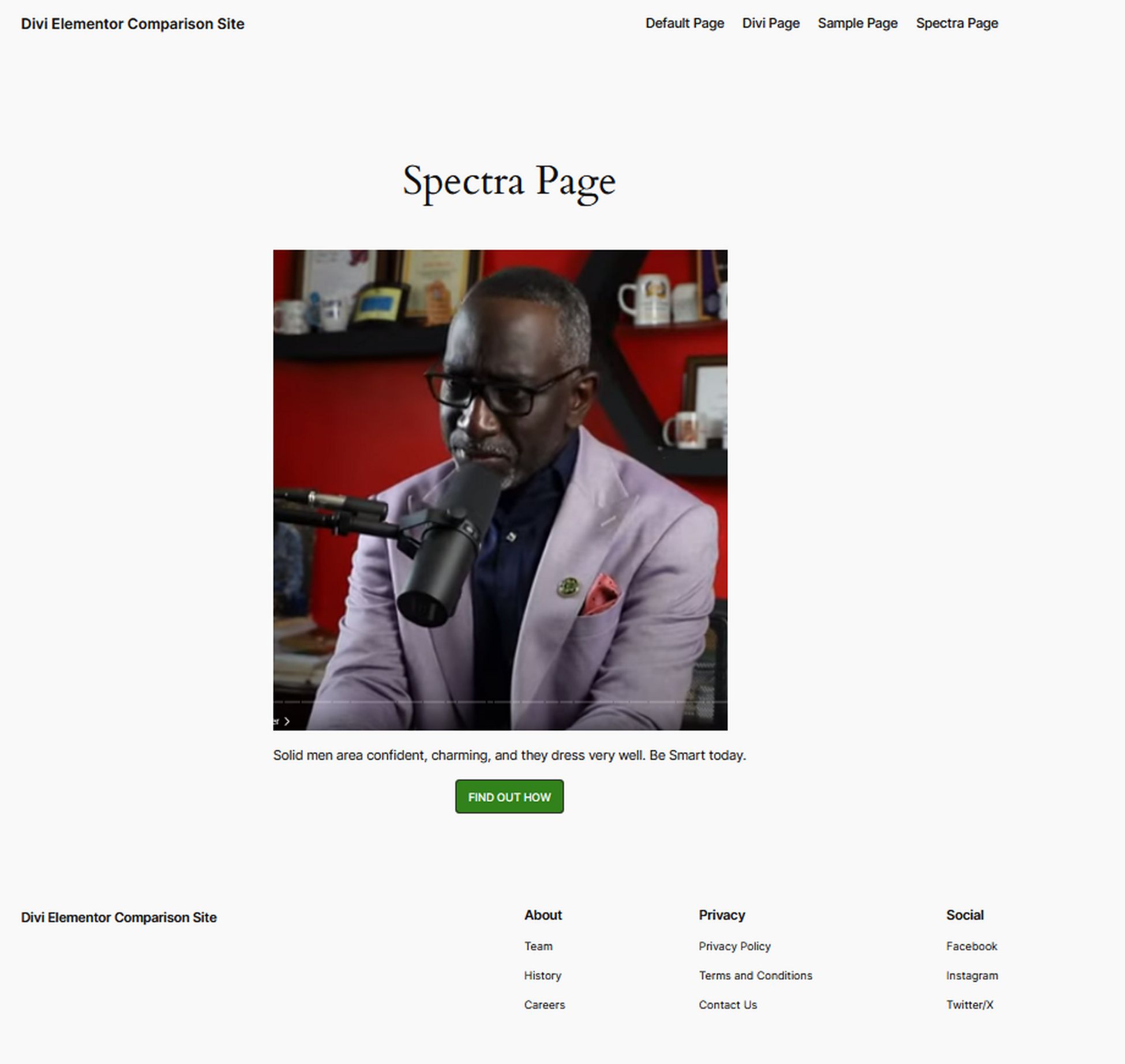
Here’s what our test page looks like with Spectra:

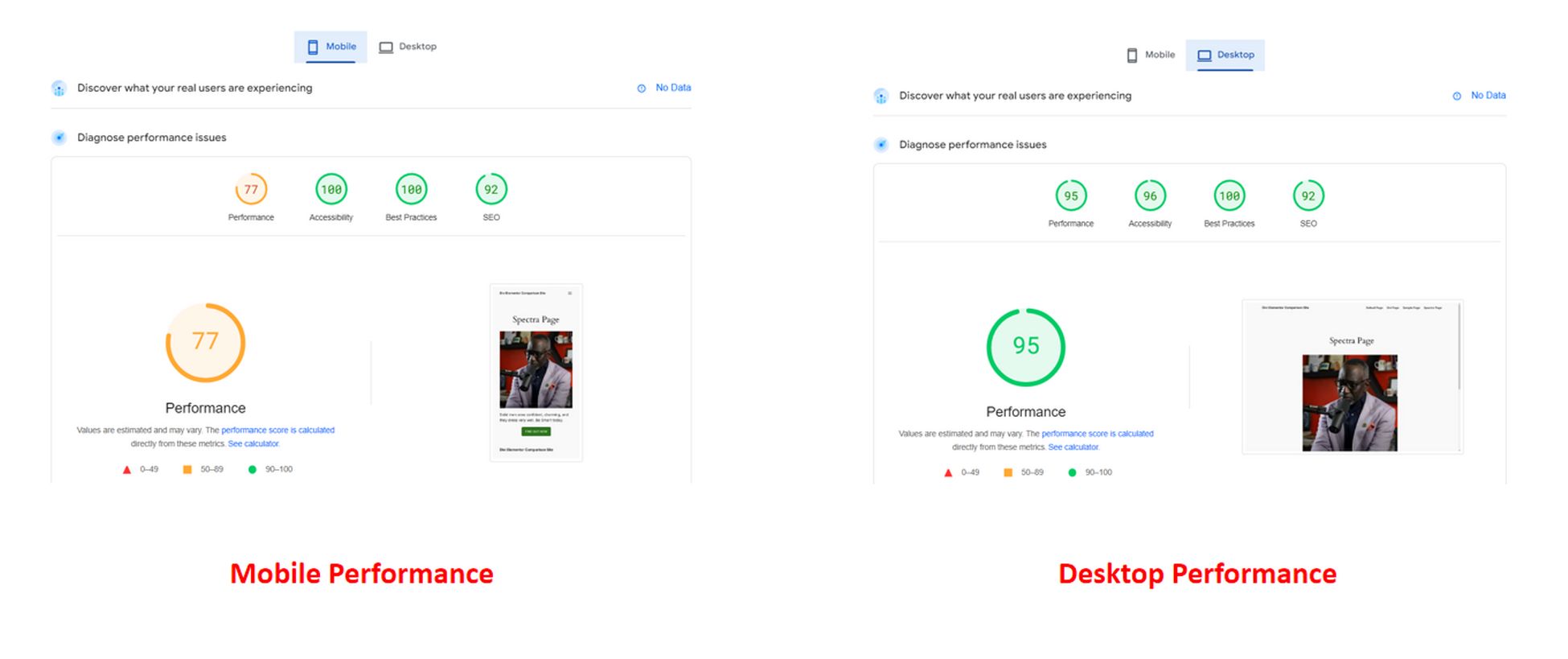
Google PageSpeed Insights

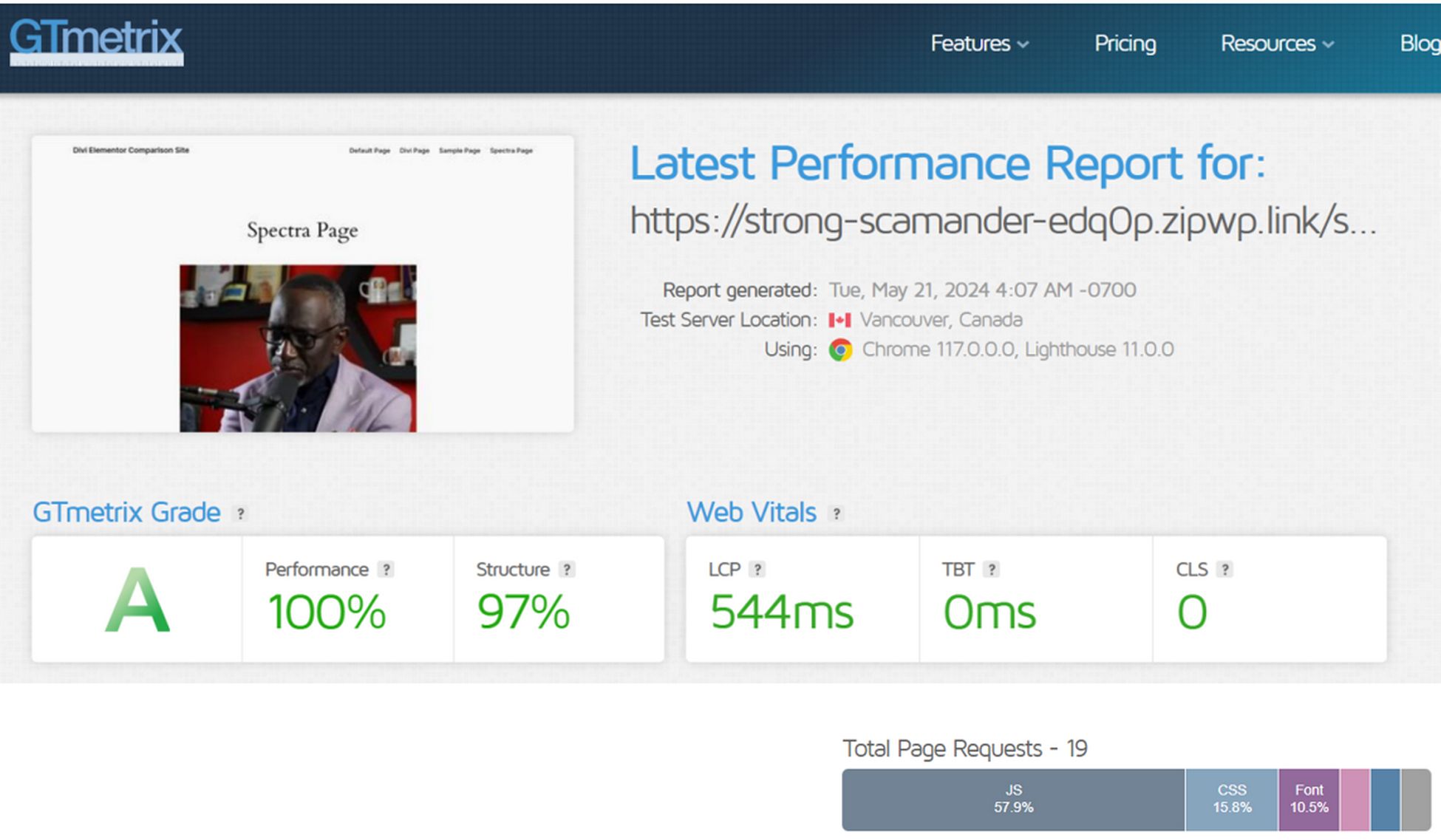
GTMetrix

If you’ve noticed, Spectra outshines Divi and Elementor in matters of speed and performance.
Its minimal code runs almost as smoothly as the default theme. Plus, it has smaller page sizes and faster load times!

Verdict on Performance
While scores for Elementor have decreased compared to the default theme, it loads faster than Divi despite rendering more page requests.
This could be attributed to its efficient handling of elements.
With its minimal code, Spectra closely resembles the default theme in terms of performance.
It outperforms both Divi and Elementor in page size and load times.
For most WordPress users, Spectra offers the best balance of performance, design options, and ease of use.
Divi vs Elementor: User Interface
Elementor and Divi both use drag and drop interfaces with inline editing. However, they use different approaches to how they work.
Elementor primarily operates from a fixed sidebar, whereas Divi Builder uses floating buttons and widgets.
Here’s how they compare.
The Elementor Interface
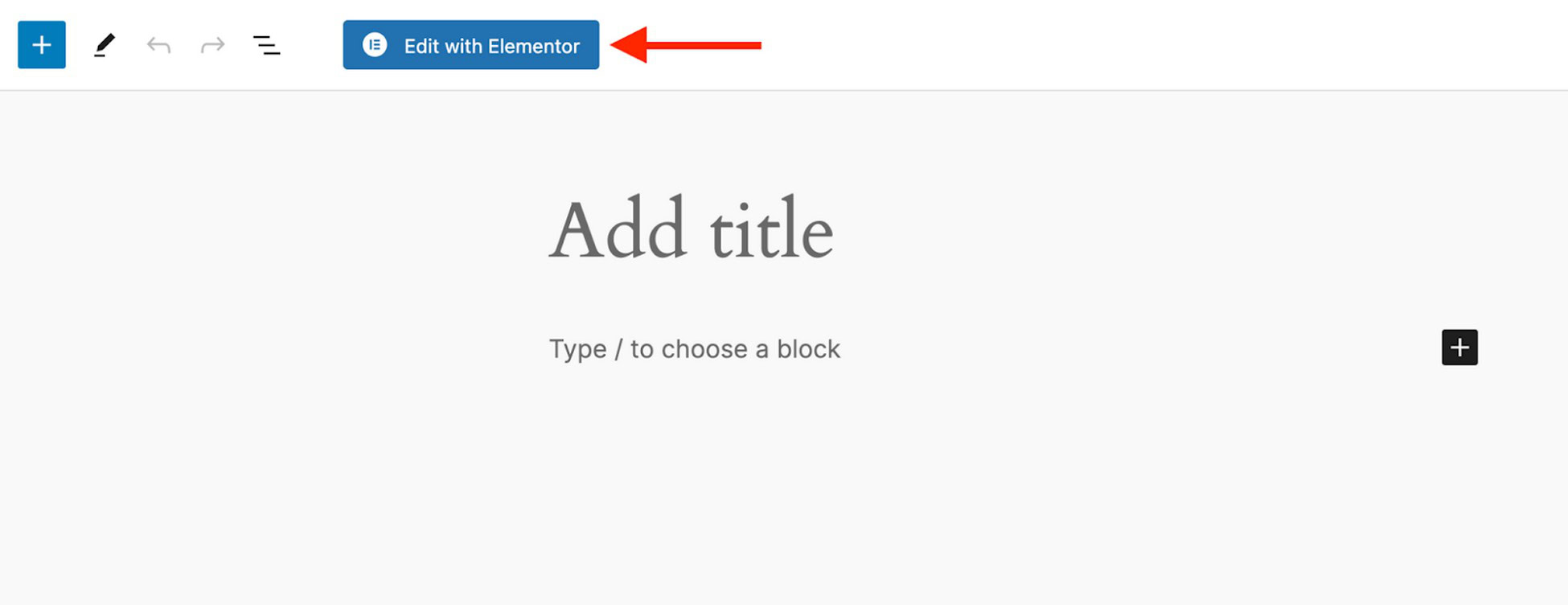
When you create a new page with Elementor, you’ll be taken to the WordPress default editor.
Next, click the Edit with Elementor button to start editing the page.

The Elementor builder has two core sections:
- A live preview of your page in the center you can edit with drag and drop
- There is a sidebar on the left with elements and settings for everything you want to do with your page. You can hide this sidebar if you prefer a quick full-screen preview.
To add a new element to your page, drag it over from the list in your sidebar.
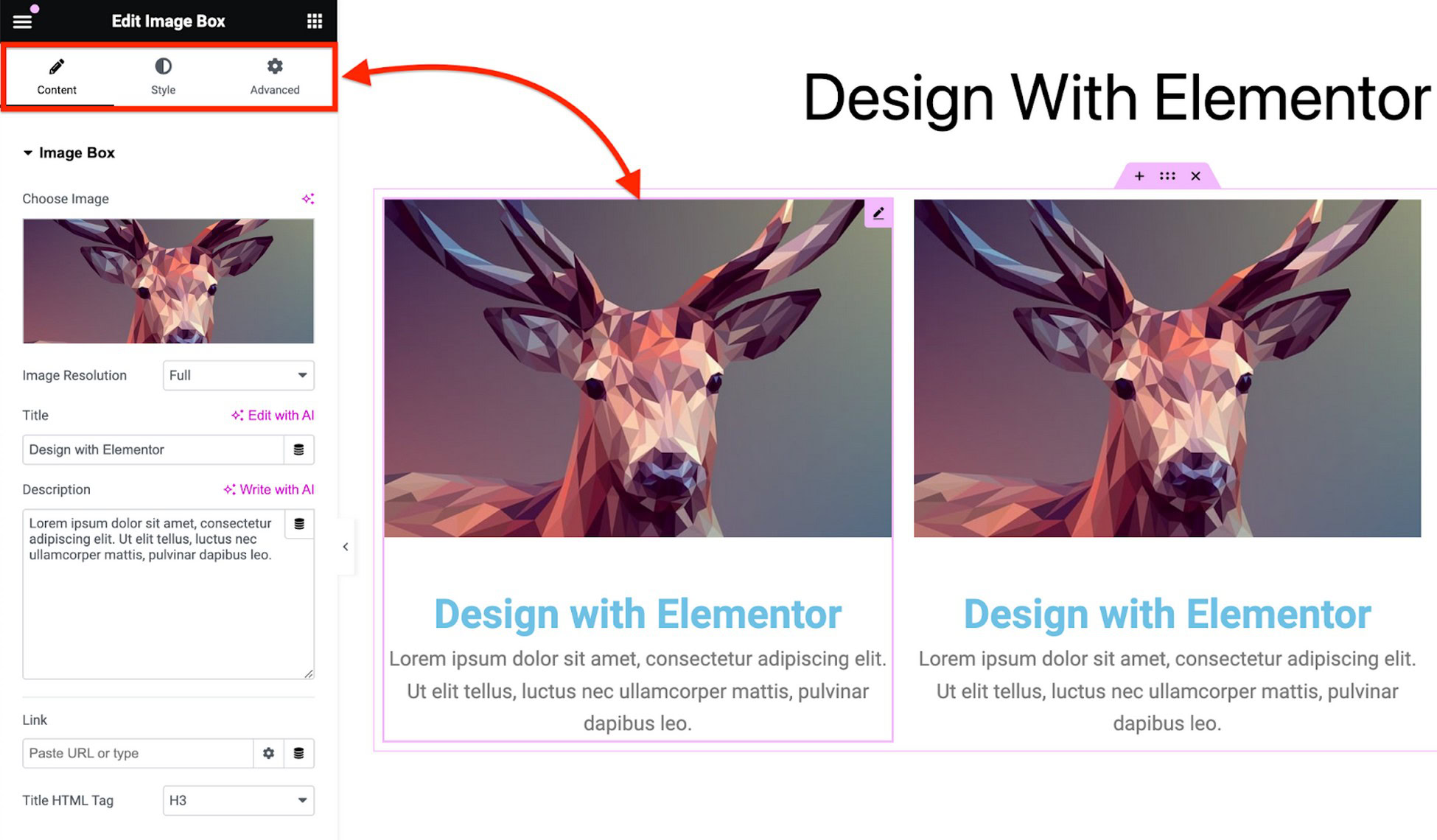
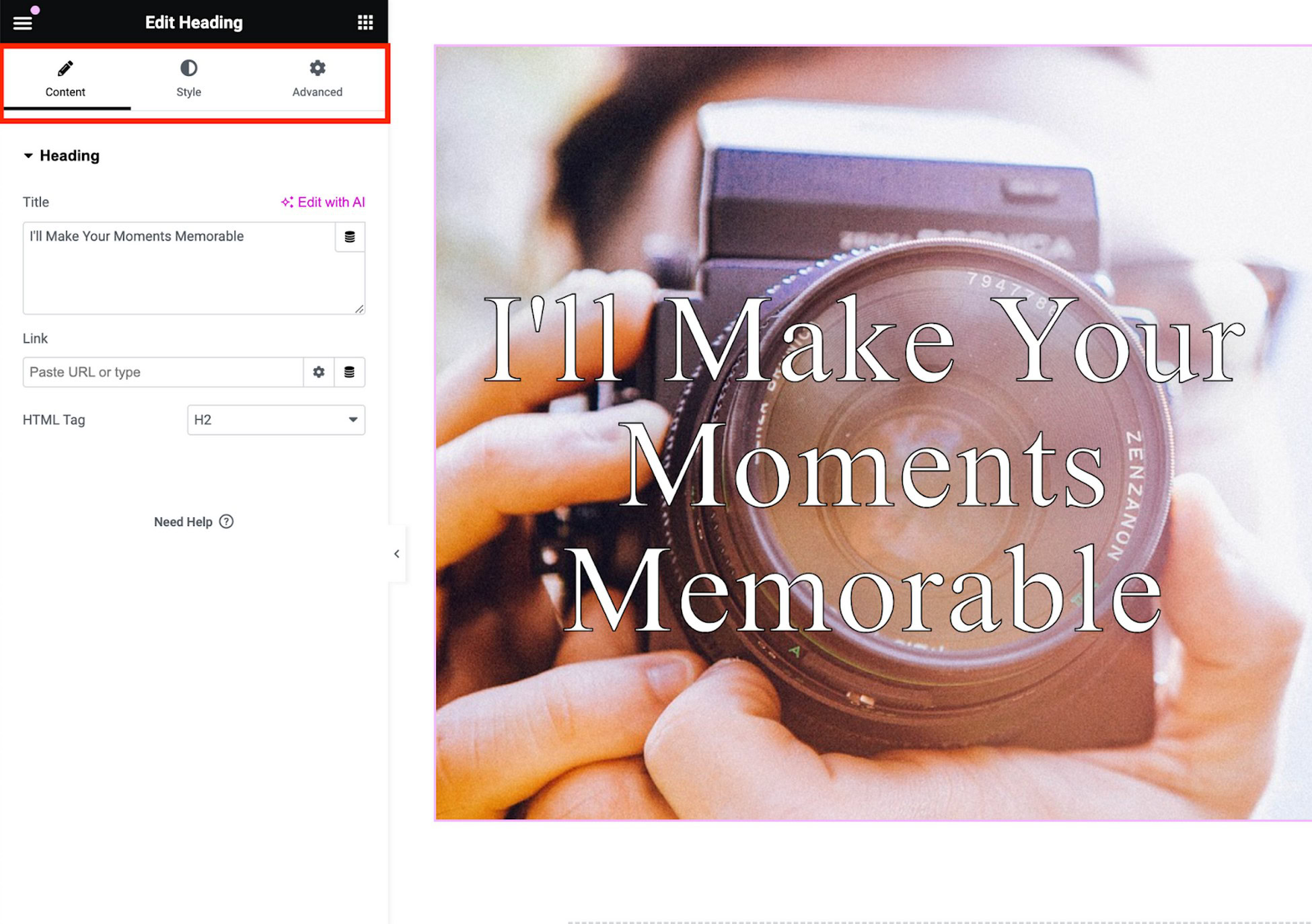
When you click on an element in the right pane, a pink outline appears around it. The relevant settings are displayed in the left sidebar.
If you click on an element, the sidebar will display its settings.
This setting area is divided into three tabs: Content, Style, and Advanced.

Elementor allows you to edit text directly using inline editing.
Once you start adjusting an element from the sidebar, the changes are displayed live on the page.
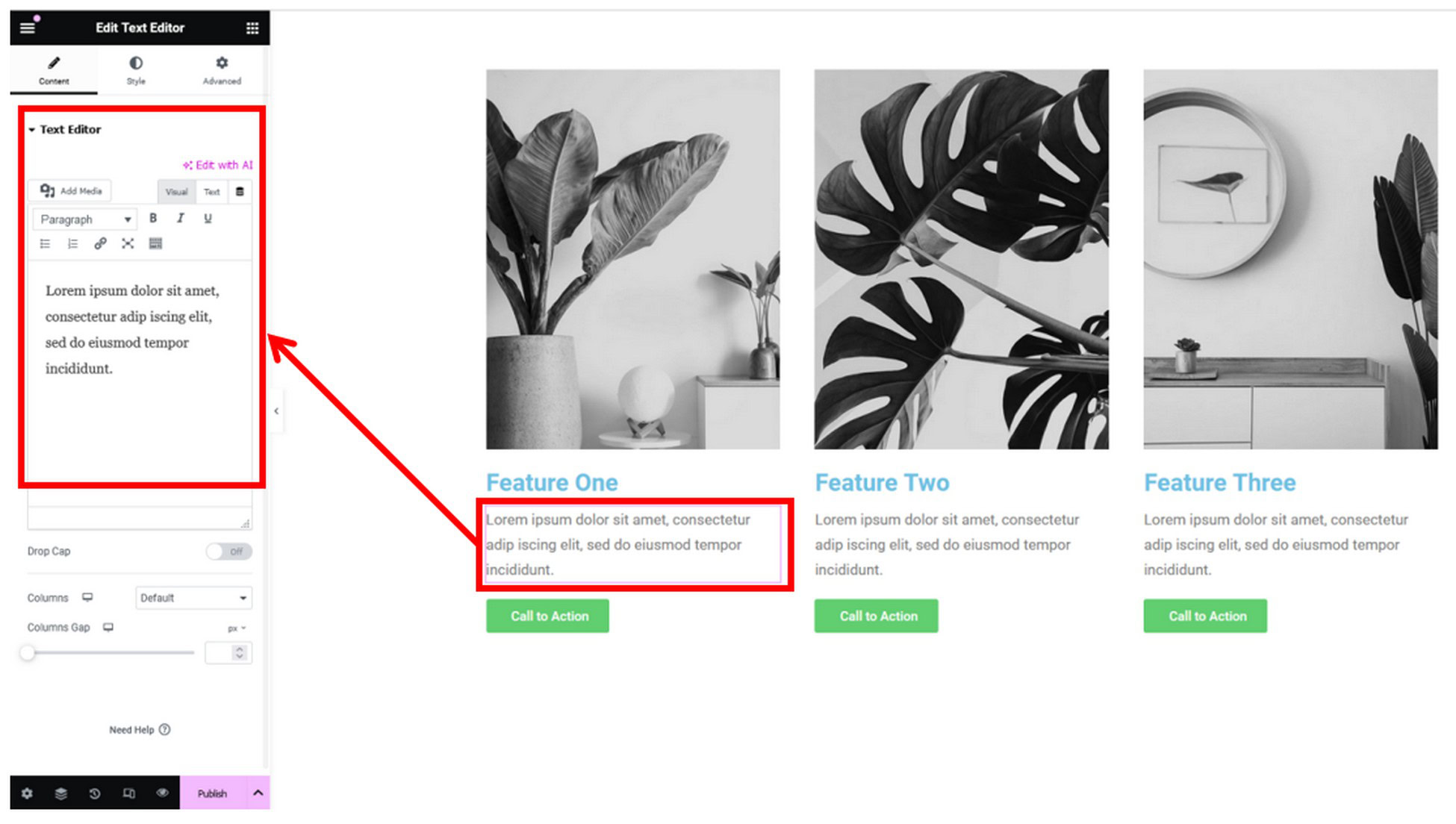
You can also use the text editor in the sidebar (applicable when adjusting text elements). The sidebar edits automatically sync with the main element on the right panel.

If you want to master Elementor, we have a YouTube video course for beginners.
Access the Free Elementor Course

The Divi Interface
Divi Builder features both front-end and back-end editing. We’ll focus on front-end functionality for now.
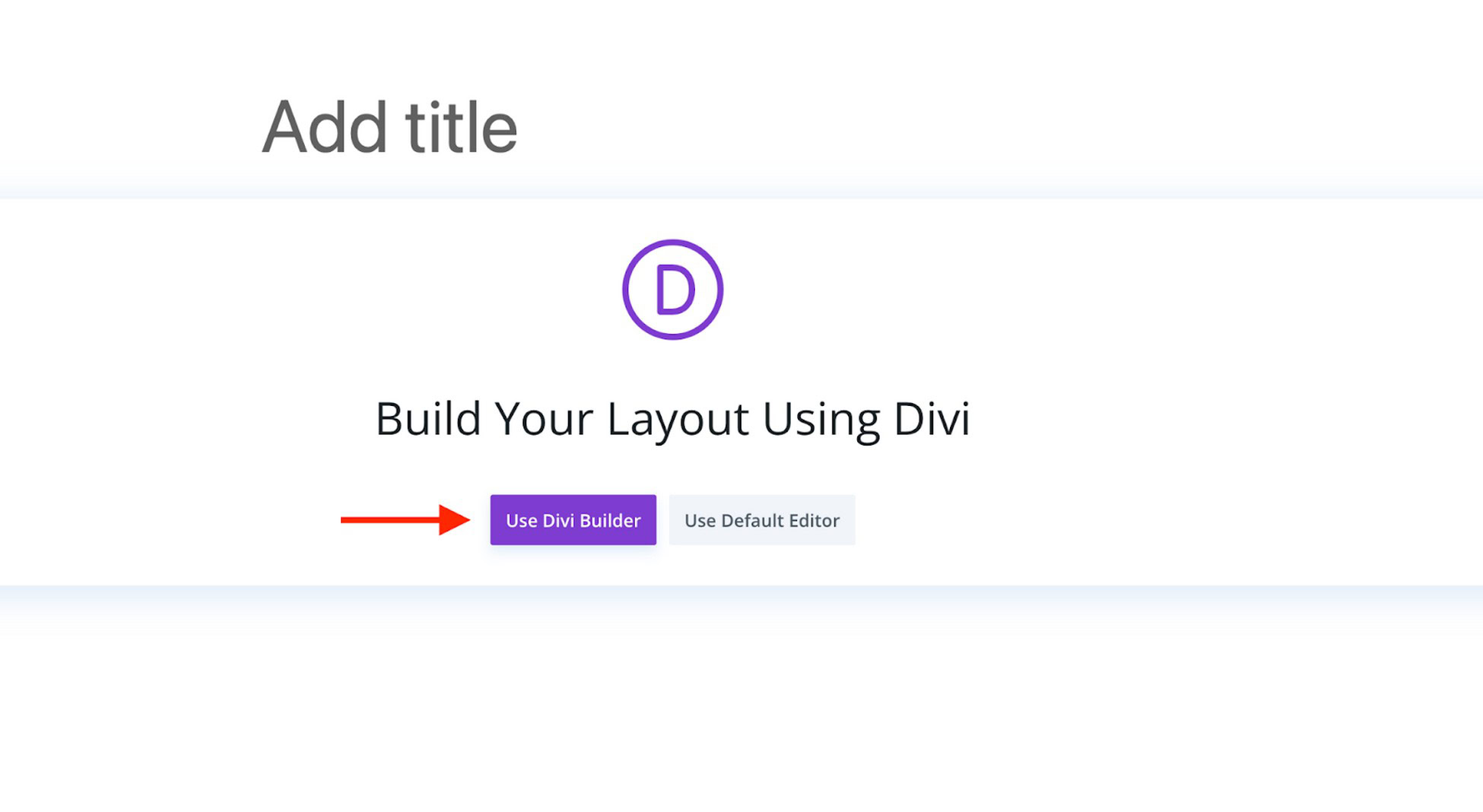
When you try designing a page using Divi Builder, you’ll be asked if you want to use Divi Builder or a default editor.

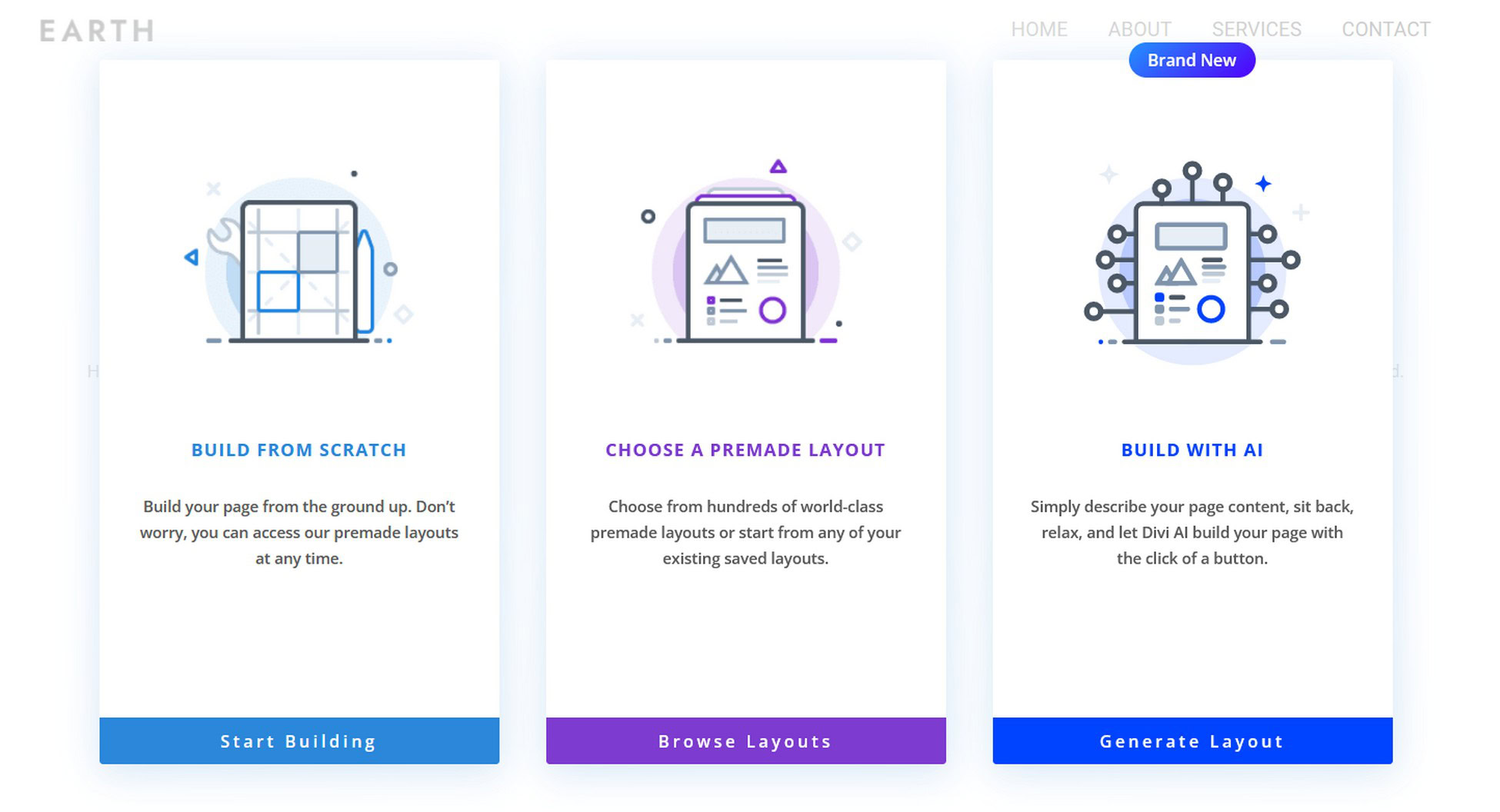
Using the Divi Builder option will give you three choices:
- Build from scratch – Start with a blank page.
- Choose a premade layout – Choose from readymade templates.
- Build with AI – Explore Divi’s AI features for rapid design.

You’ll notice that Divi’s builder has no fixed sidebar like Elementor. Instead, you access everything with floating buttons that open popups.
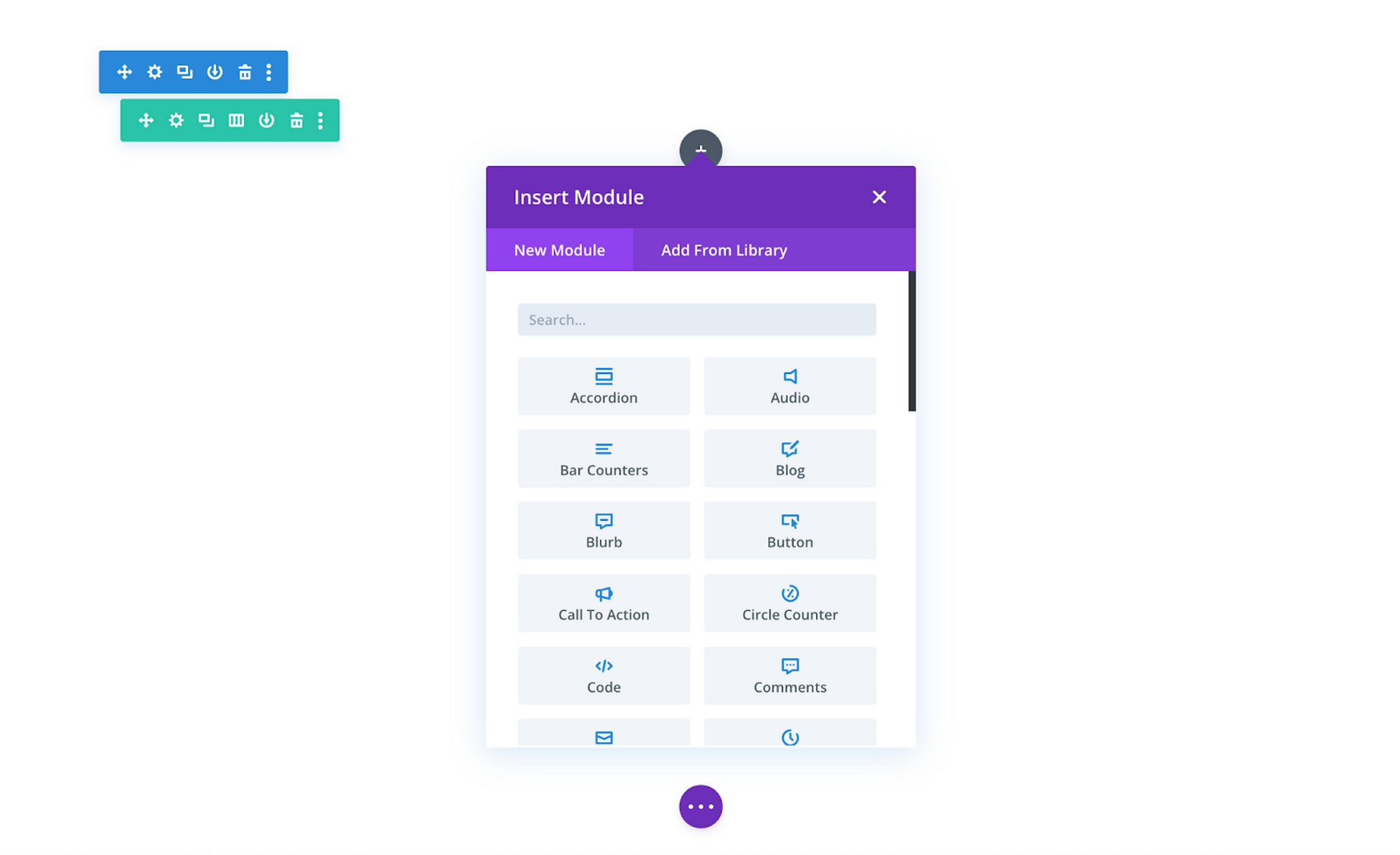
For example, if you want to insert a new module, you’ll use a floating popup.

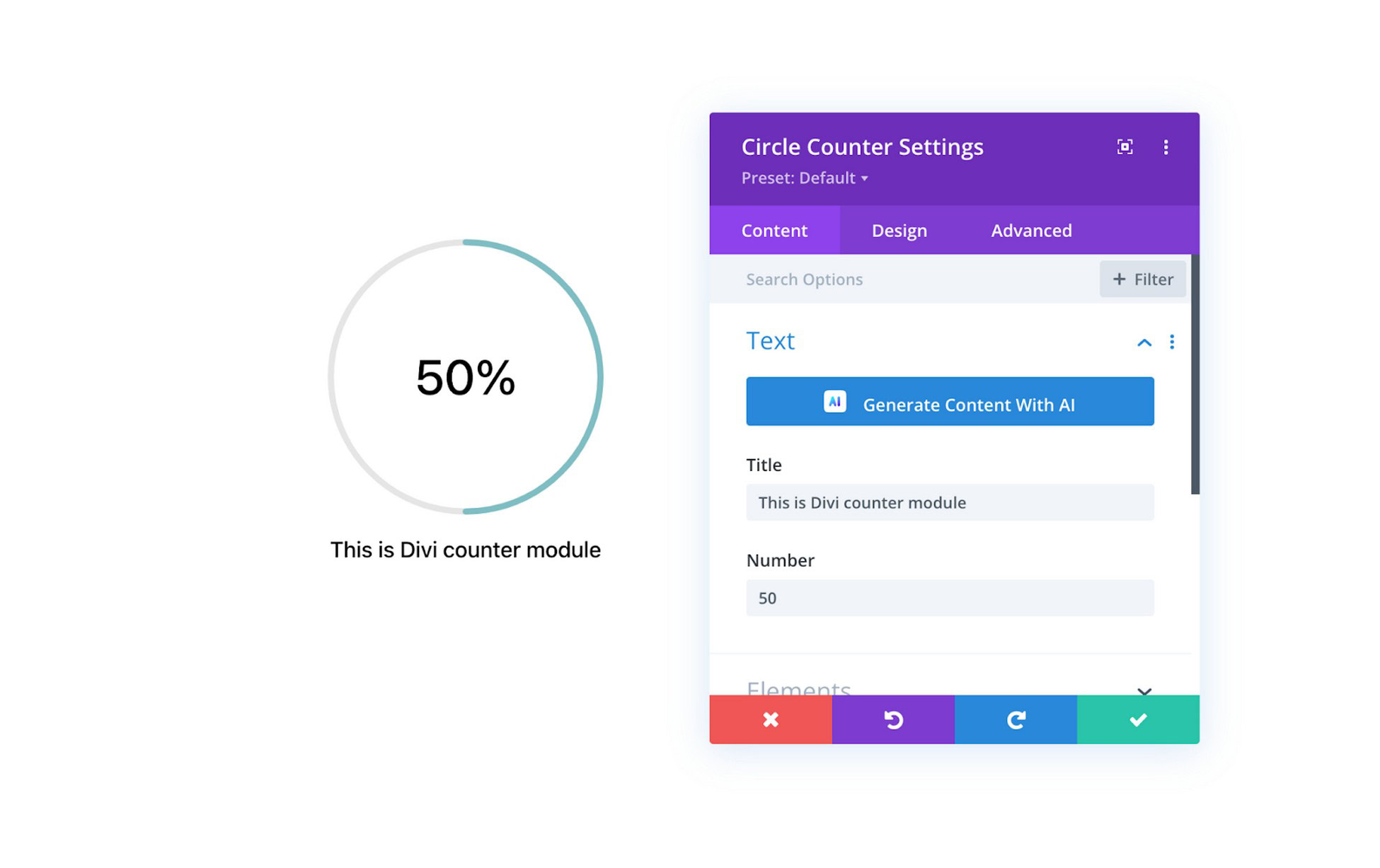
As soon as you add a module, the settings window appears, showing the relevant settings for that module.
For instance, we added a circle counter module.

When you hover over a module in Divi, its edit icon will appear. This allows you to customize the module however you like
Just click the small edit icon, and the settings window will appear. After adding modules to the page, you can use inline editing similar to Elementor.
You can also drag elements around the page.
The Spectra Interface
Using Spectra is easy if you’re familiar with the WordPress site builder.
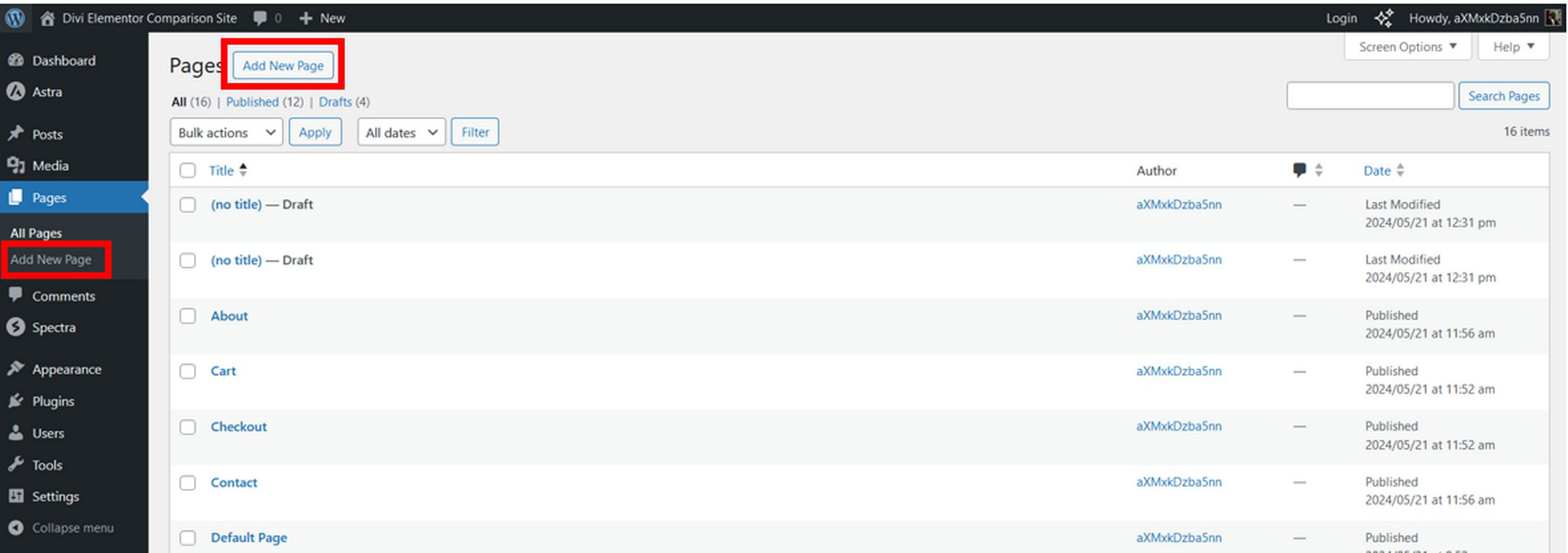
Just click on Add New Page to start.

Spectra uses the native WordPress builder. Depending on your needs, you can divide the space into multiple columns.
You’ll see a:
- A block panel to select appropriate blocks
- A central working panel where you control the page’s visual layout
- A settings area allows you to adjust settings details for a given element.
The menu bar at the top helps with functions like inserting blocks and turning distraction-free editing on or off.
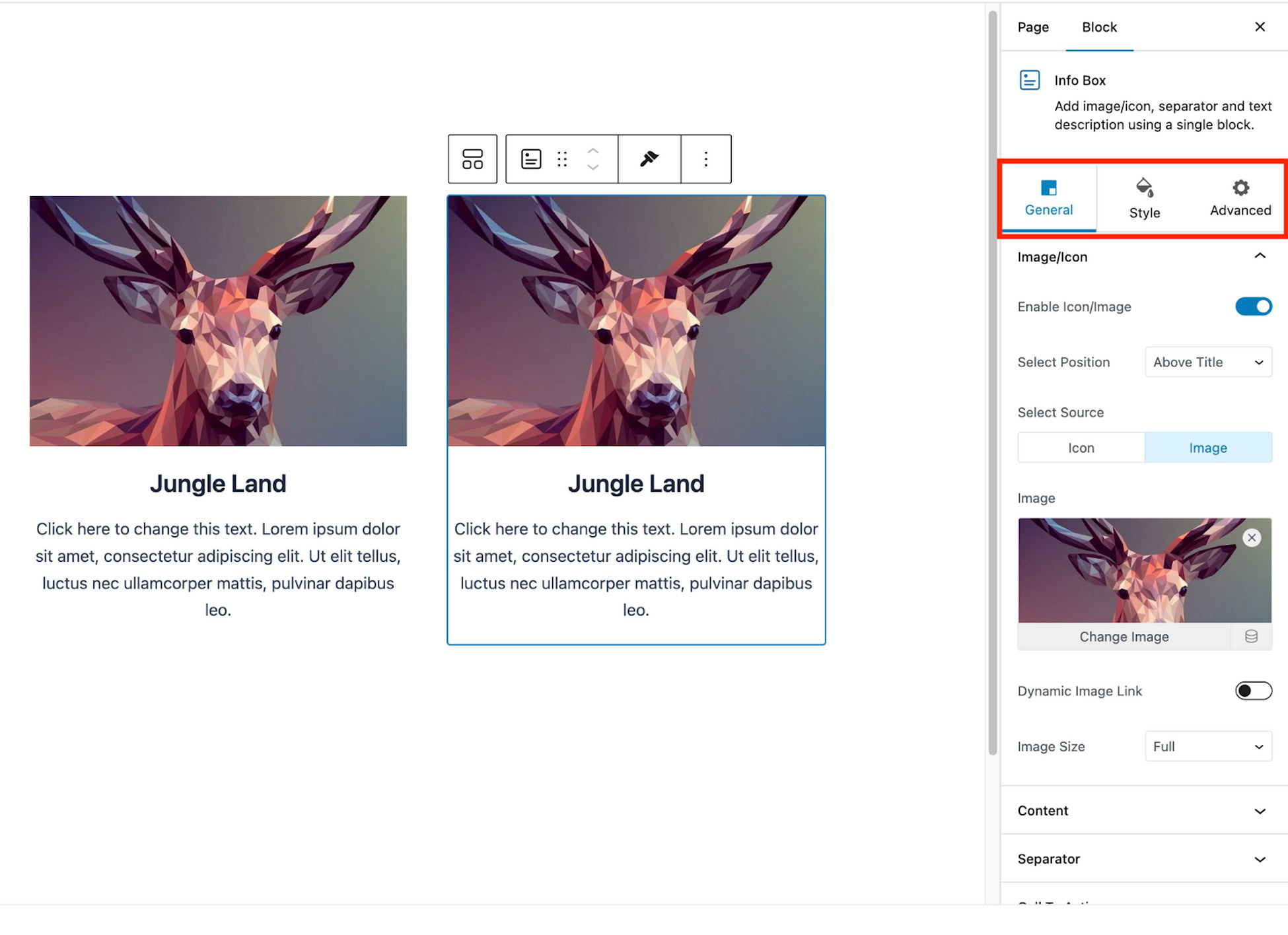
To add a block to the editing area, just add the element you want by clicking the block inserter.
The sidebar shows the settings for each block. These settings are categorized into three tabs: General, Style, and Advanced.

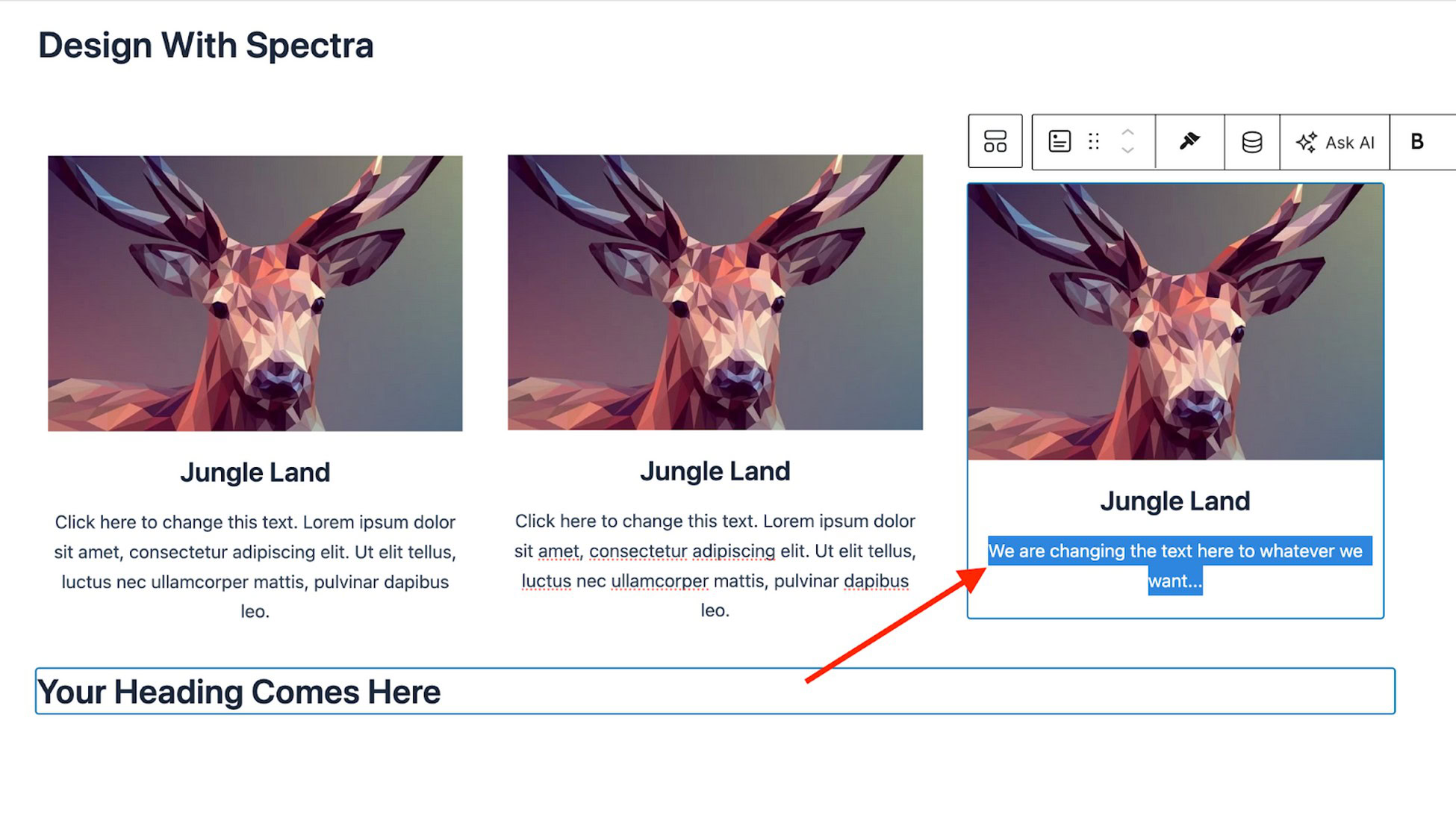
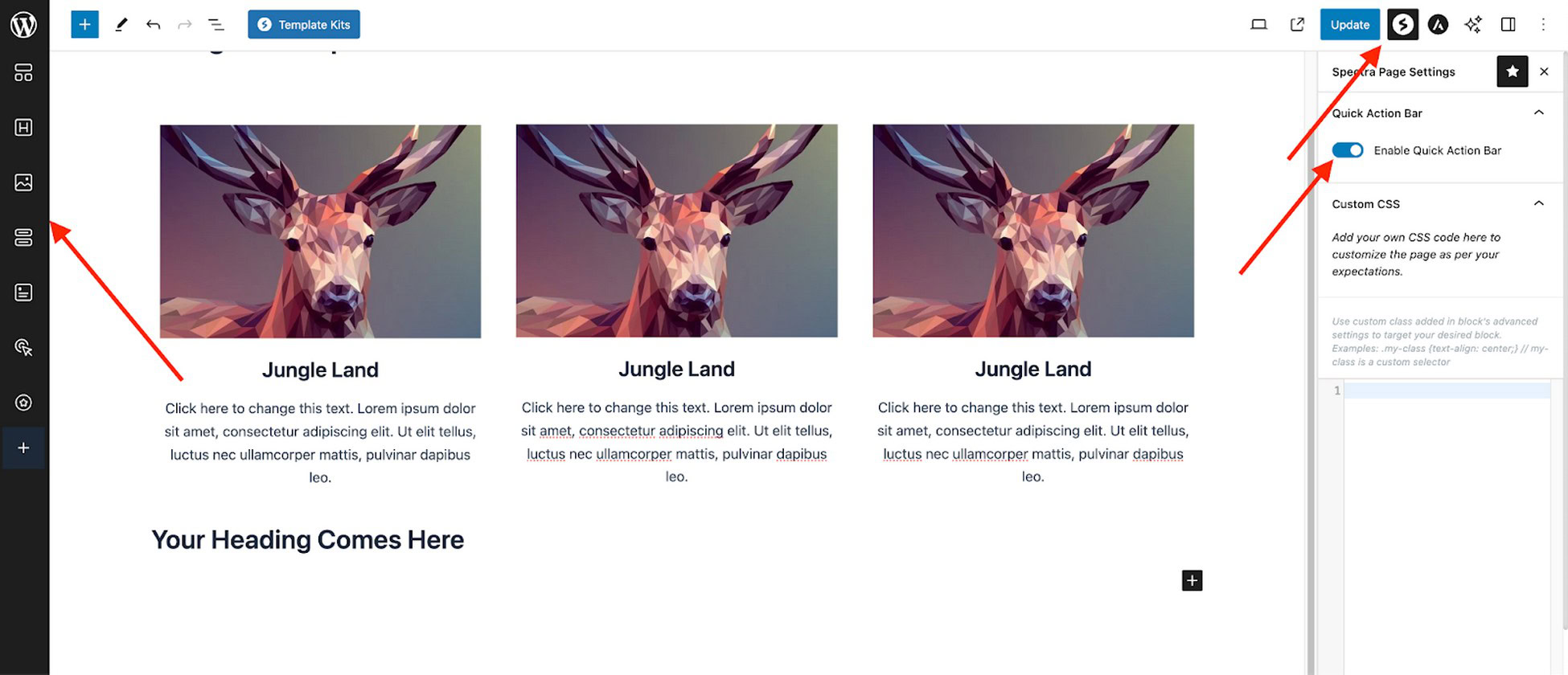
Spectra also lets you edit text directly within blocks.

A handy Spectra feature on the top right panel shows the most commonly used blocks.
It helps you quickly choose what you need without invoking the block inserter.

Here is a complete walkthrough video of Spectra in action.
Verdict on User Interface
While both Divi and Elementor offer robust features, your choice might depend on your expertise and needs.
Elementor’s user-friendly interface and free version are preferable if you’re a beginner.
Divi works better if you’re an advanced user who prefers greater design flexibility and doesn’t mind a steeper learning curve.
Spectra is simple. By using the WordPress editor, it helps you create without needing technical skills.
Elementor vs Divi Builder: Modules And Sections
Both Divi and Elementor offer a wide variety of modules, but the approach and terminology differ slightly.
Design Elements
We will help you understand the foundational design elements of Divi and Elementor.
Elementor
Elementor calls its modules “widgets. These are categorized into Basic, Pro, Theme, and WooCommerce widgets:
- Basic widgets:
- Inner section, heading, text editor, image and video, button and divider, Google maps, icon, image box, and icon box, gallery and carousel, social icons, and progress bar.
- Pro widgets:
- Forms, slides, posts and portfolio, login, price table, and price list.
- Theme elements:
- Customize site elements like headers, footers, and post content.
- WooCommerce widgets:
- Extensive tools to build and customize online stores.
Elementor also supports third-party addons that further extend its functionality.
Elementor Pro adds more advanced widgets and templates. As of 2024, Elementor has introduced new features such as Elementor Hosting and Elementor AI.
Divi
Divi uses the term “modules.” These include simple text editing with full control over fonts, colors, spacing, images and videos, sliders, galleries, portfolios, shops, forms, calls to action, pricing tables, and testimonials.
Divi also offers advanced modules like tabs, toggles, accordions, and others for easy design.
Spectra
Spectra focuses on delivering a streamlined and efficient design experience.
It includes:
- Spectra blocks are custom blocks for various content types and design elements, including text, images, buttons, testimonials, sliders and forms.
- Third-party WordPress blocks: Seamless integration with the vast library of blocks available in the WordPress ecosystem.
- Global style controls: Spectra’s global style settings allow you to easily manage and customize the appearance of your entire website.
Elementor vs Divi Builder: Modules And Sections
Here’s a summarized side-by-side table on how Divi and Elementor handle content arrangement :
| Elementor | Divi | Spectra | |
|---|---|---|---|
| Largest section | Section | Section | Container |
| Section divider | Column | Row | Container |
| Design element | Widget | Module | Block |
Let’s now delve into the details.
Elementor
Elementor uses three types of elements:
- Sections – These are the largest group and are similar to rows. You can include columns and widgets inside a section.
- Columns – These help you divide your page vertically. You can resize columns using drag and drop.
- Widgets – These are design elements you’ll use, like text or a button.
The free version of Elementor includes 32 basic widgets to build your designs. You get 68 widgets with Elementor Pro.
There are also third-party Elementor addons that will provide additional widgets.
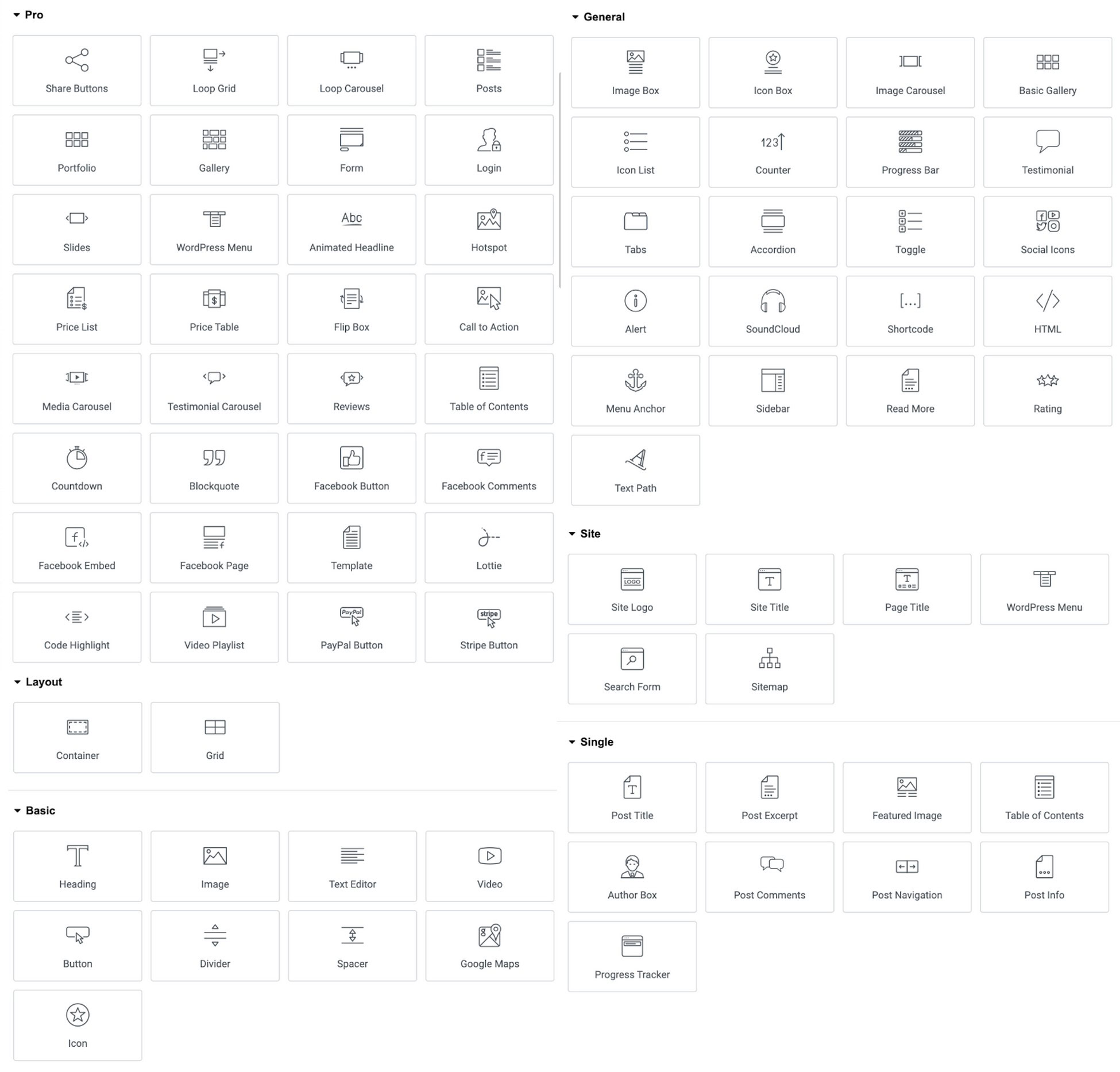
Here’s a complete list:

You can also add additional widgets using third-party addons like Ultimate Addons for Elementor.

Divi Builder
Divi Builder provides three different building blocks:
- Sections are the largest containers.
- Rows fit inside sections and let you use different column layouts to divide pages vertically. You cannot resize columns with drag and drop, but you can assign custom widths using CSS or pre-built column layouts.
- Modules are the actual design elements (blocks).
Divi provides a split test option and an A/B testing feature unique to the Divi Builder. It lets you conduct split tests on any element on your page.
There’s no free version of Divi Builder: the paid plan includes one set of 48 modules.

Like Elementor, you can also use third-party plugins for additional modules.
Spectra
With Spectra, you have a robust layout system that includes rows and columns.
Inside the Spectra editor, we have:
- Containers that have flex properties. You can add multiple containers or columns inside a container
- Blocks are placed within containers.
Spectra is a WordPress plugin that provides over 30 innovative blocks to enhance the WordPress editor. Each block is fully customizable, allowing full personalization.
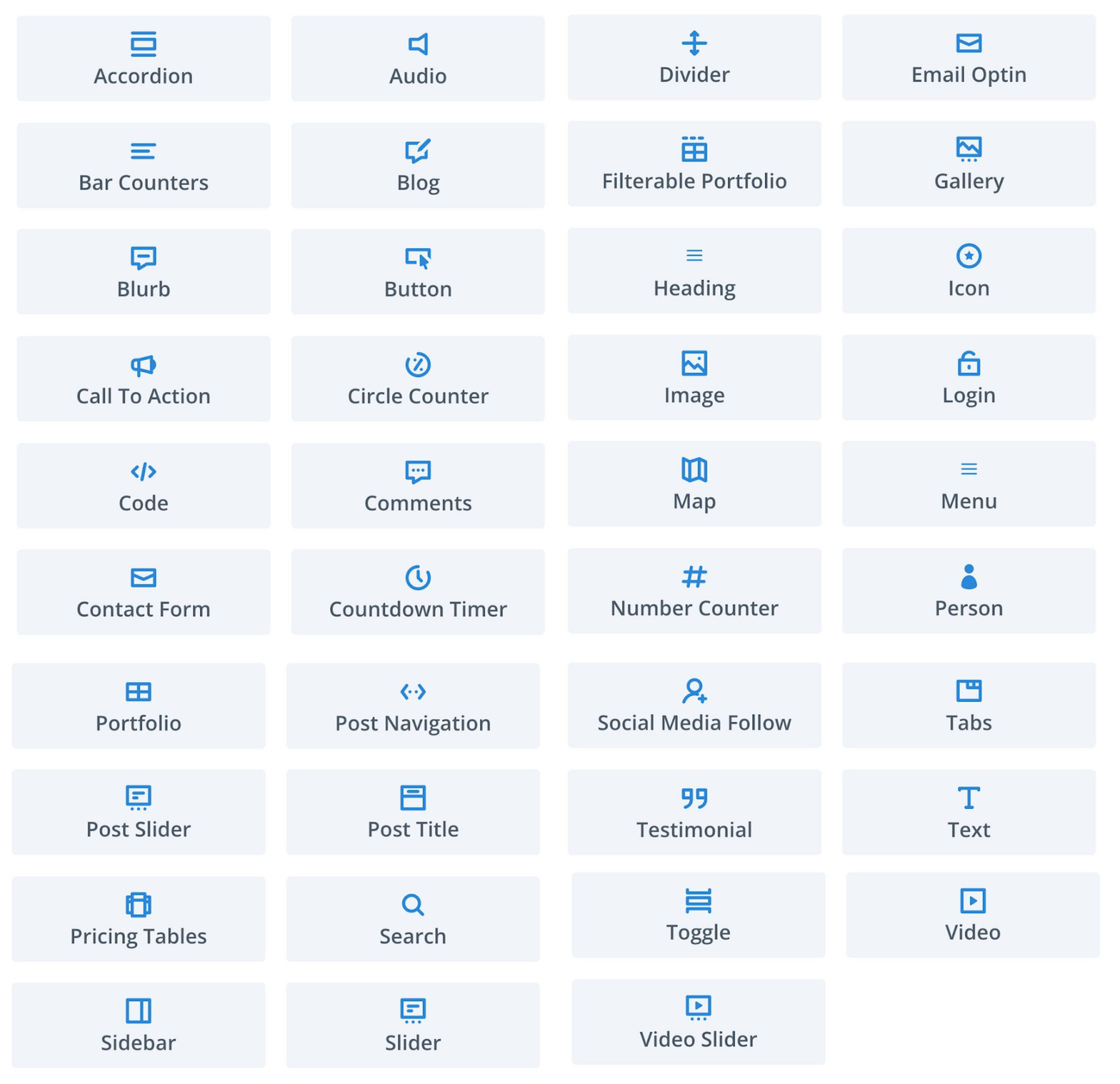
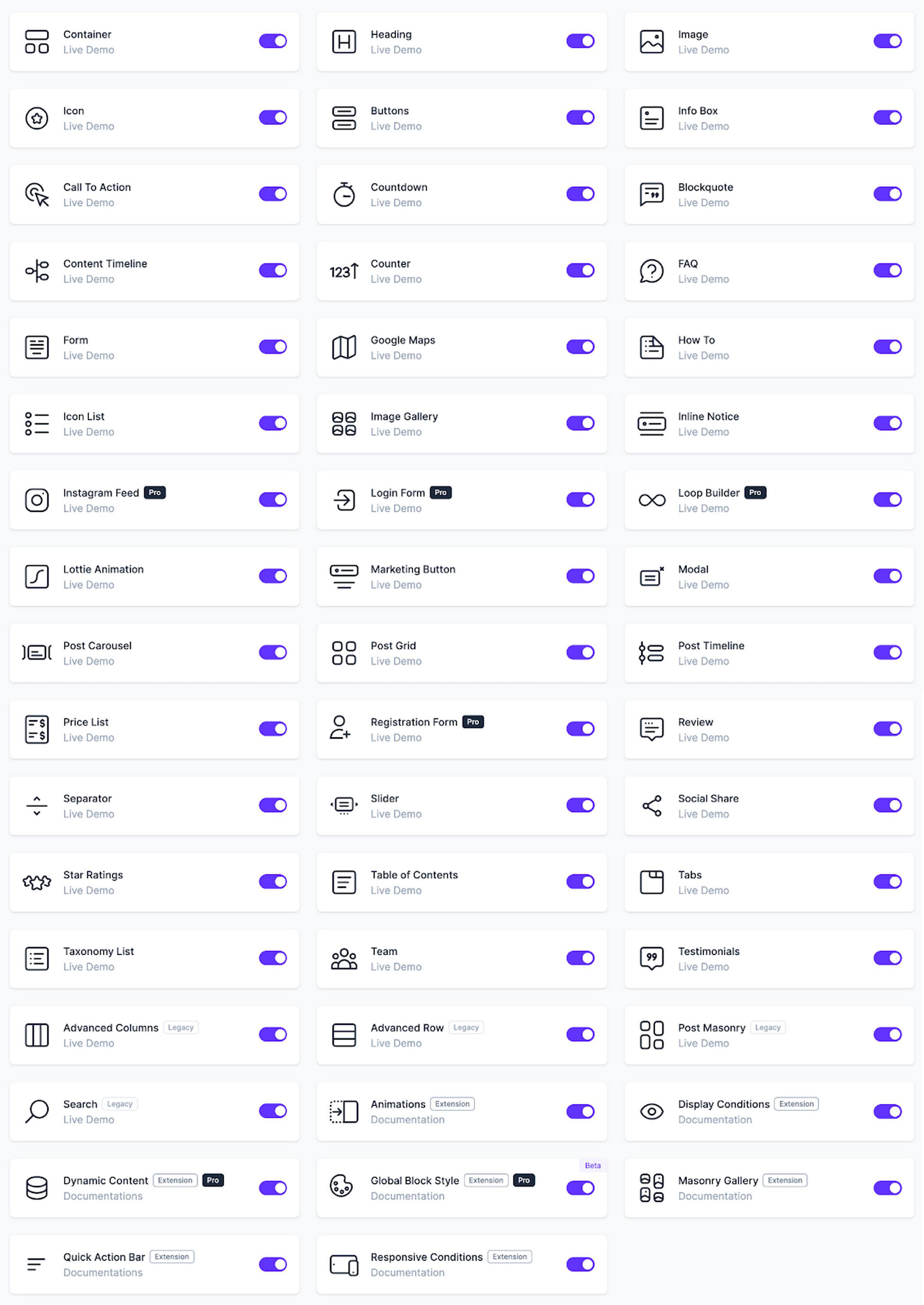
Here’s the complete list of blocks. Notice the toggle beside that turns them on or off:

Elementor vs Divi Builder: Styling Options
As you might expect, both Elementor and Divi Builder offer lots of styling options.
Elementor
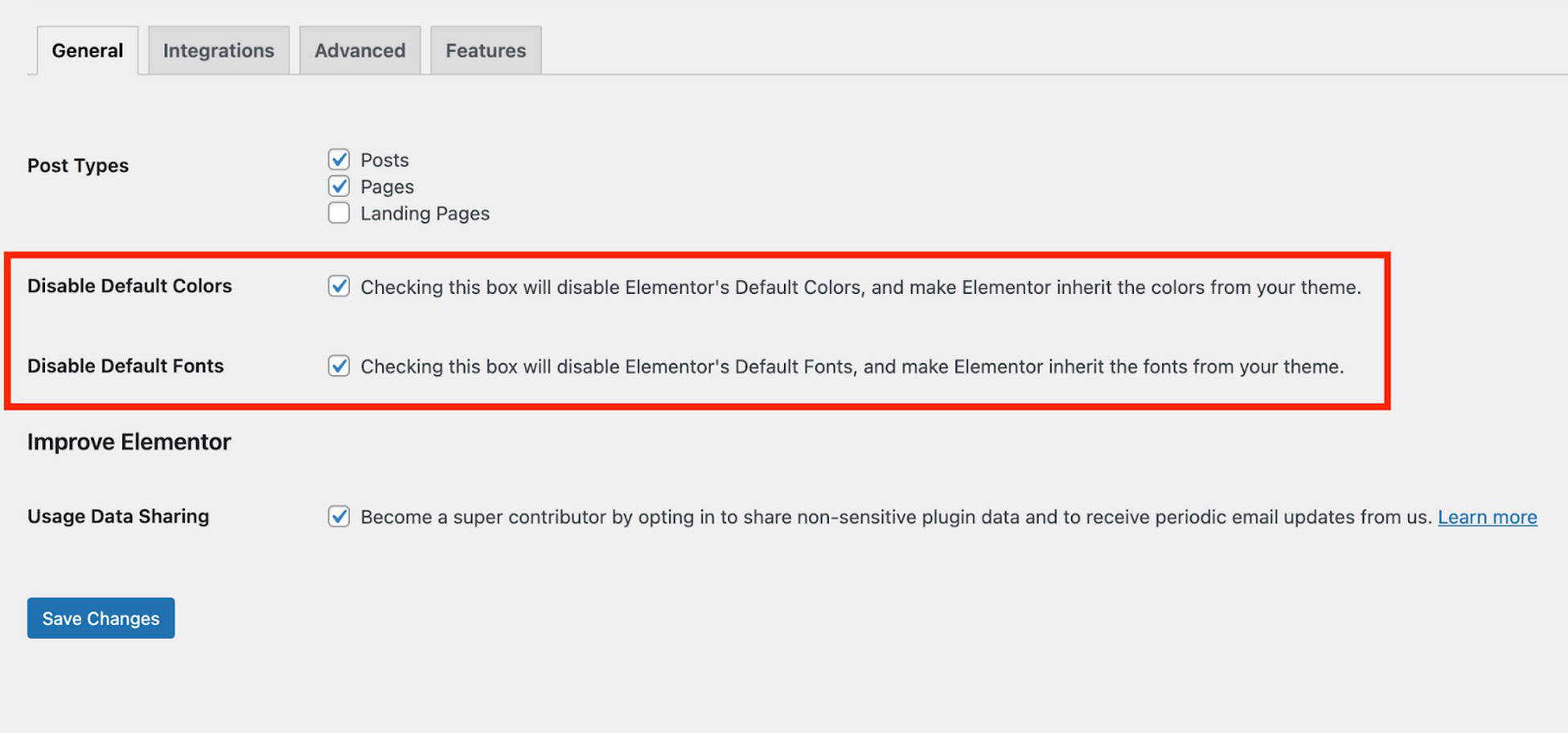
When you first install Elementor, its styles will automatically be applied to the content you create.
By accessing plugin settings, you can turn this off and use your theme’s global style instead.

Once you dig into the Elementor interface, you’ll see three different tabs to control how every section, column, and widget looks and functions.

You can set up alignment, colors, and typography in the Content and Style tabs.
These controls vary depending on the type of element that’s active.
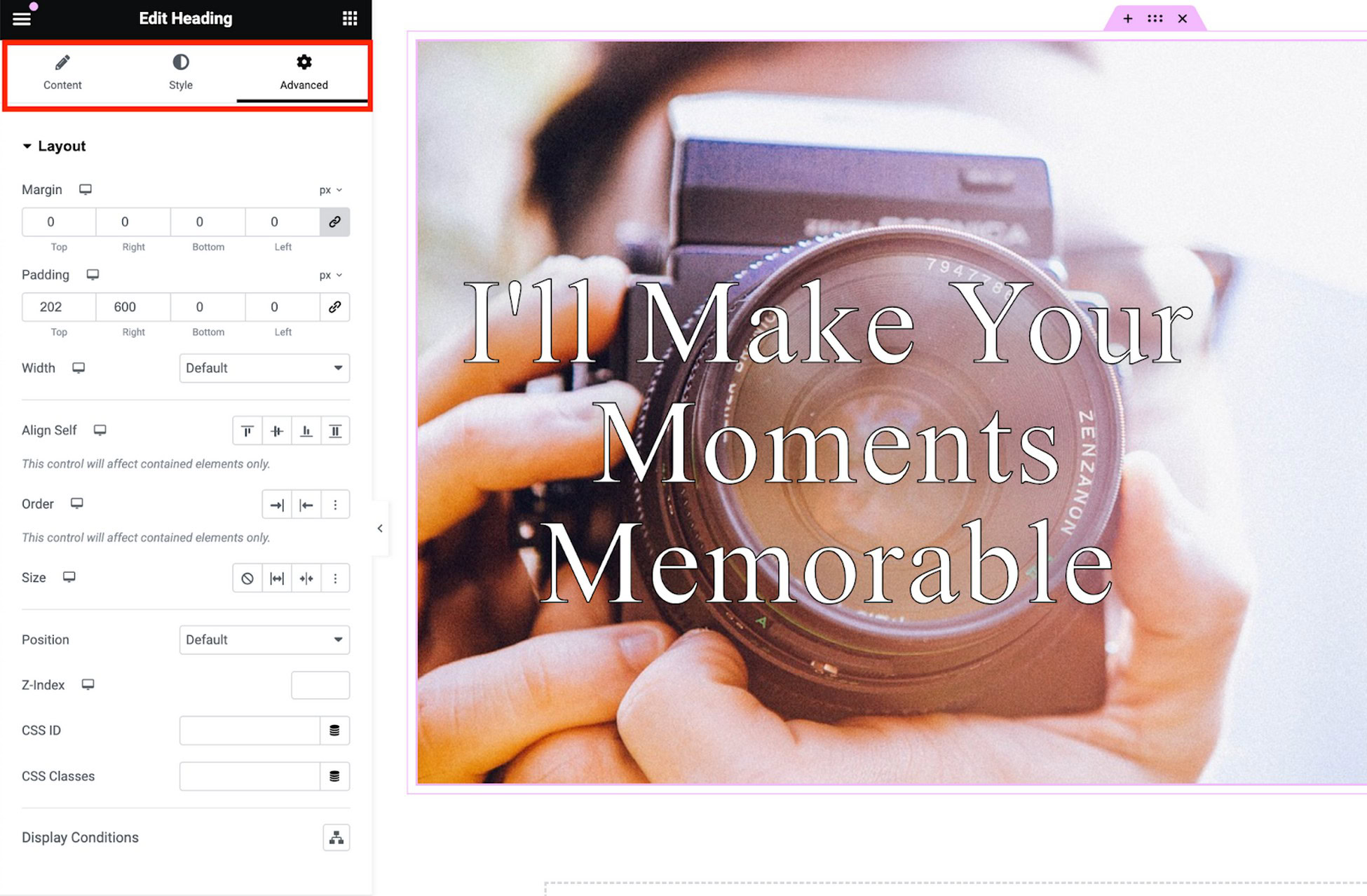
The Advanced tab controls settings like custom margins and padding, element visibility on devices, and so on.
Depending on a user’s device, you can also set up separate styling settings.

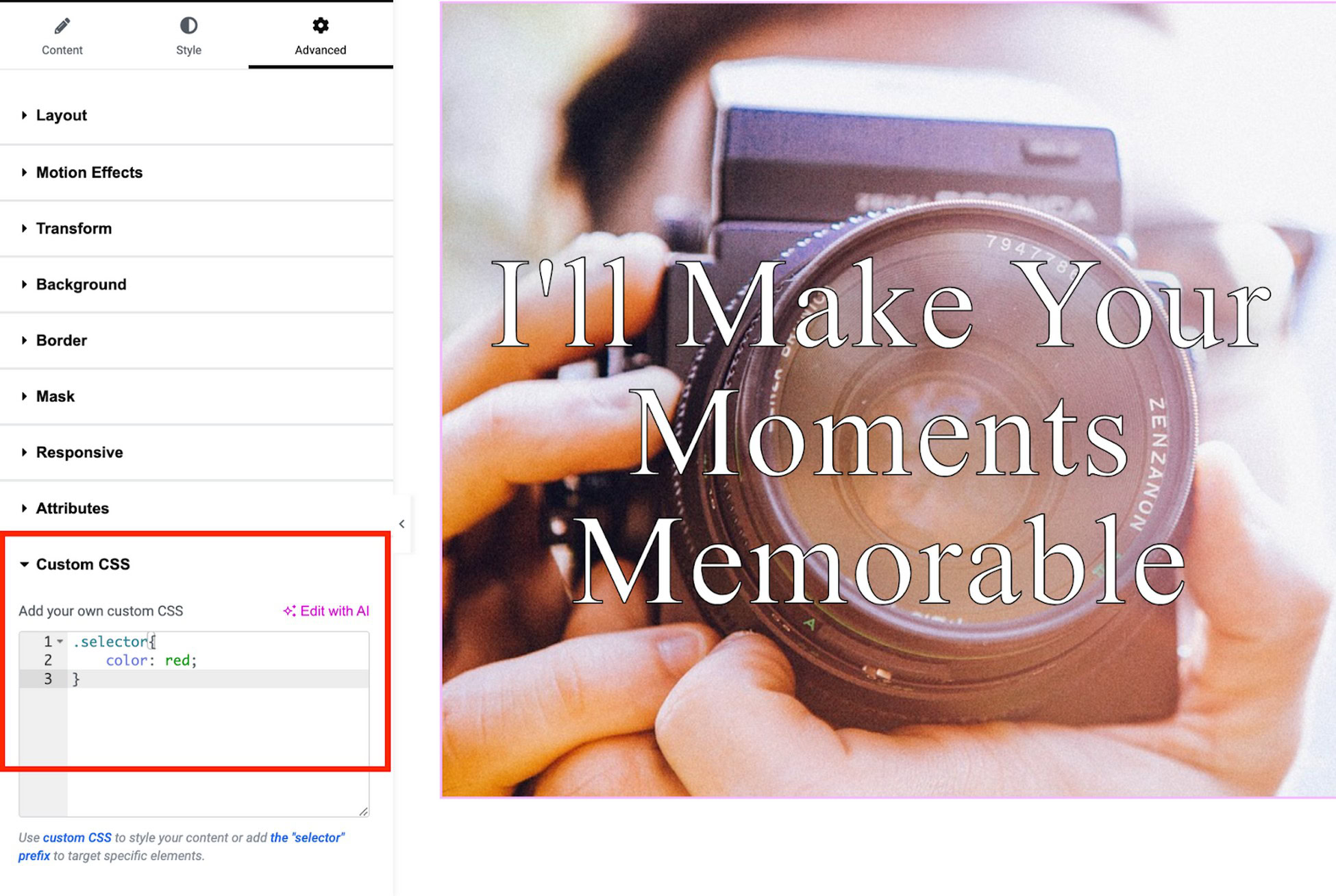
With Elementor Pro, you can add custom CSS to individual elements, which will be applied in the live preview.

Divi Builder
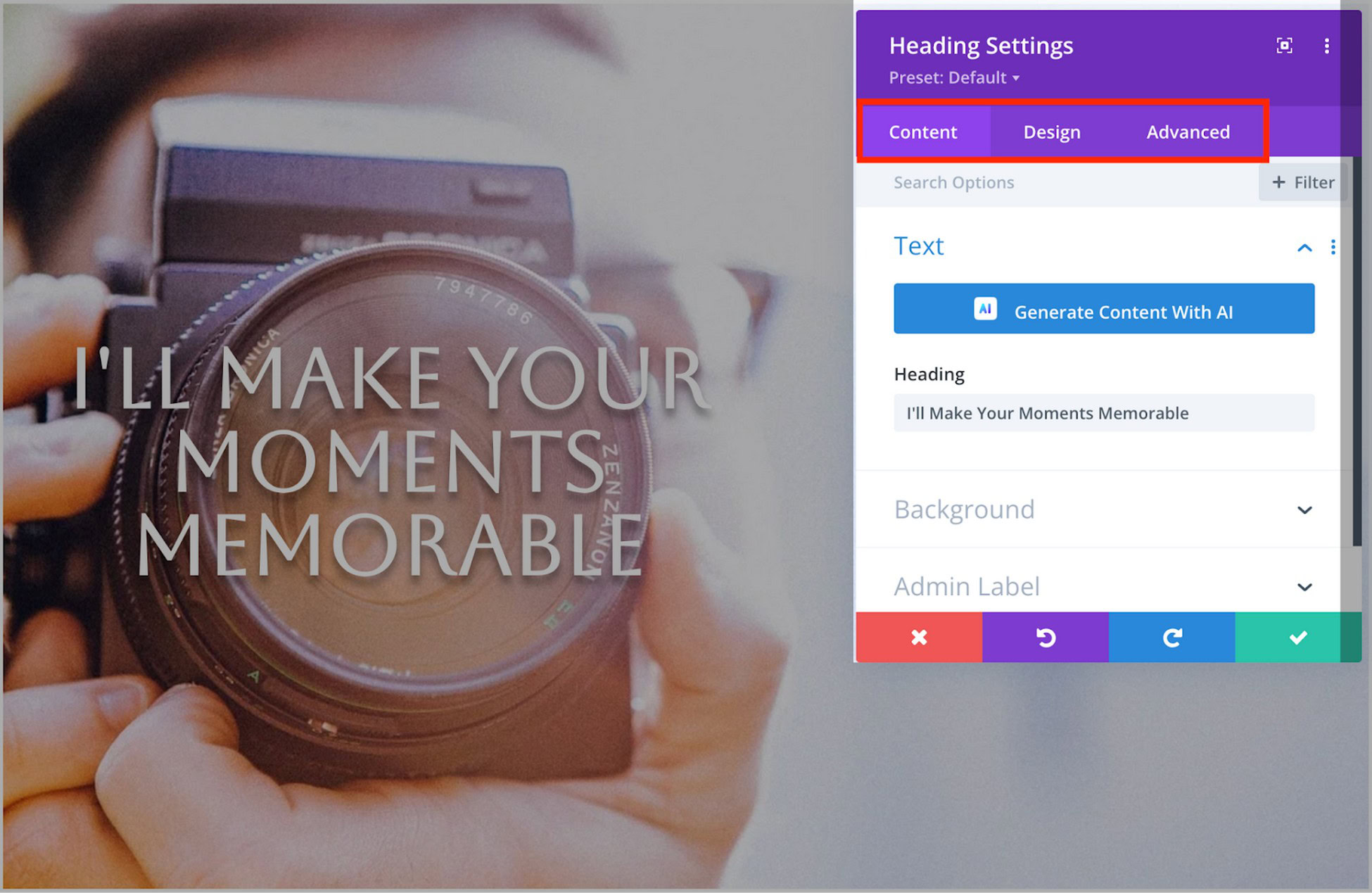
Divi Builder gives you three different tabs to control elements:
- Content contains basic settings like text.
- Design covers everything from alignment to colors, shadows, animation, and more.
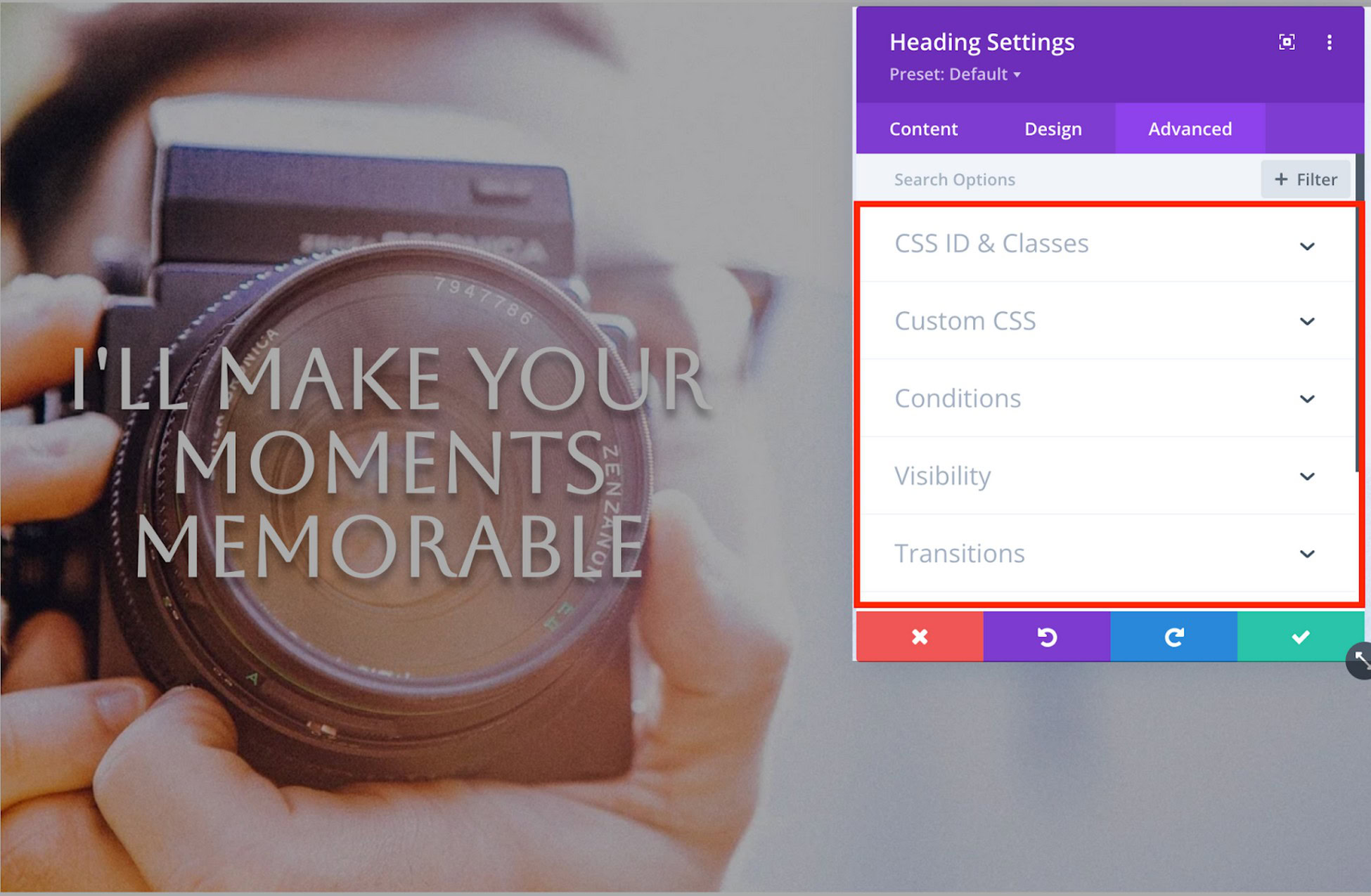
- Advanced lets you add custom CSS to control responsive visibility.

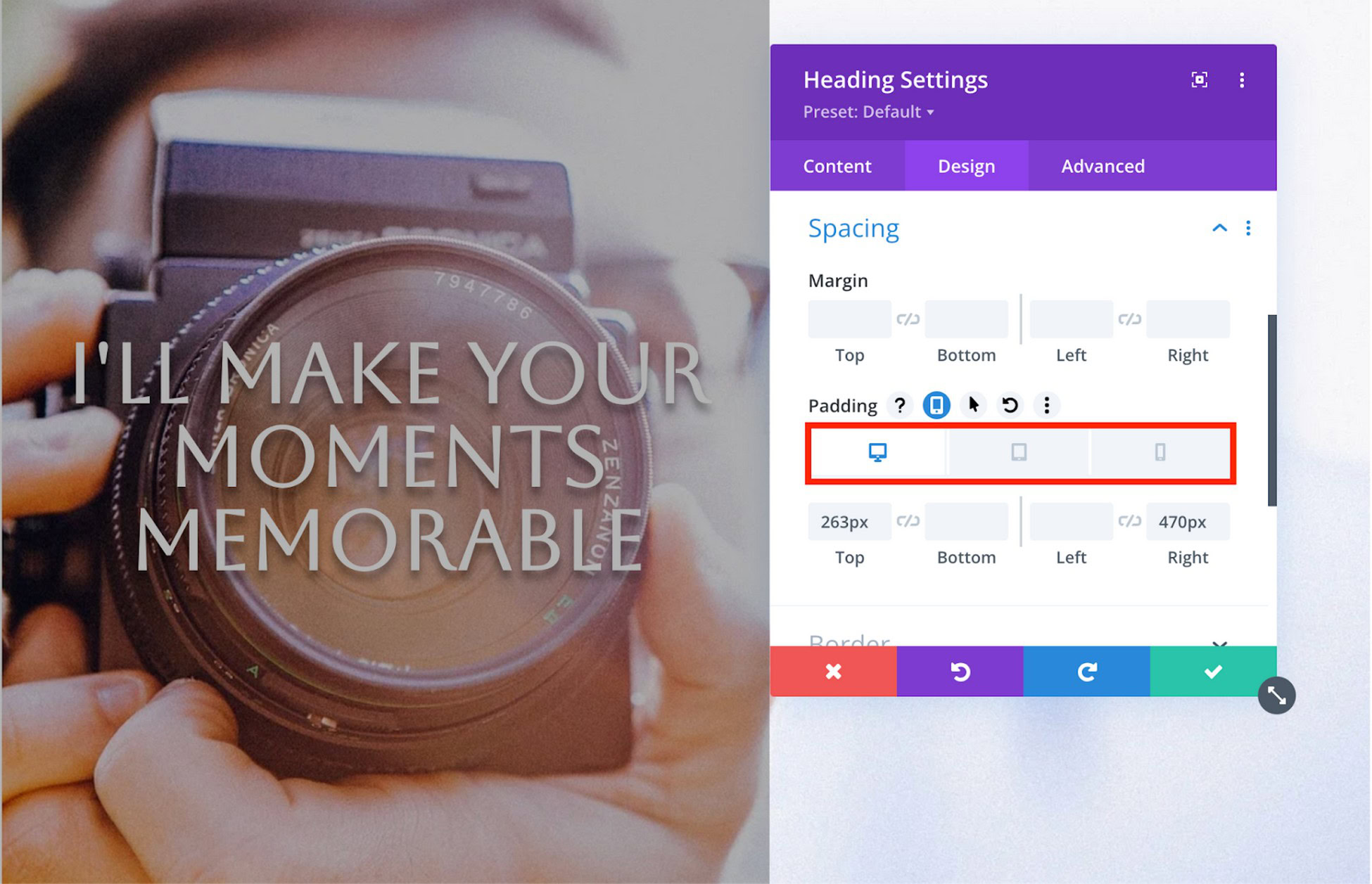
You can apply design settings differently for different devices.

Divi Builder makes it easy to add CSS both before and after the main element:

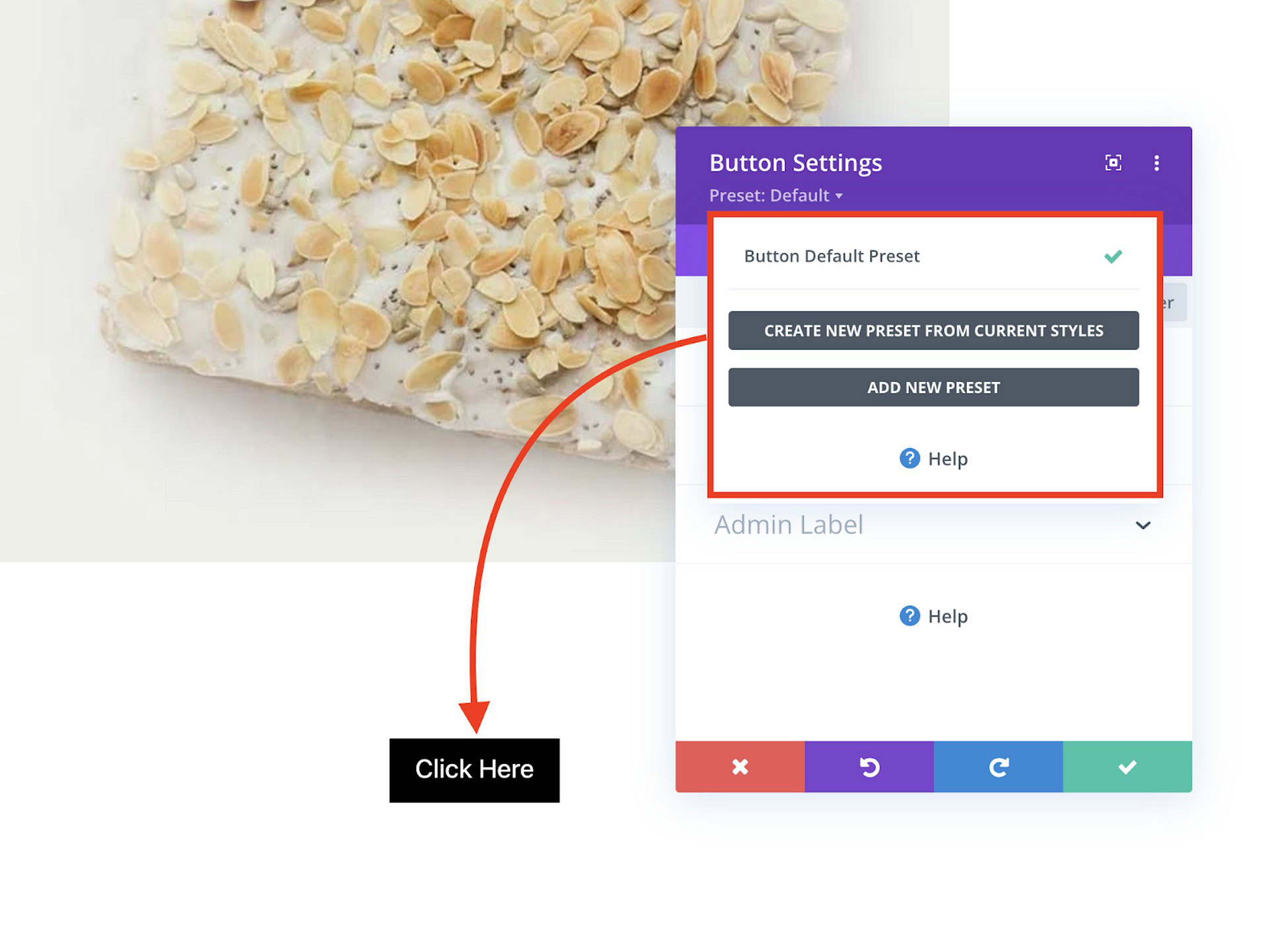
Divi also has Divi Preset, which allows you to save a custom appearance as a preset.
You can quickly apply these saved presets when you add a new module to your page.

Spectra
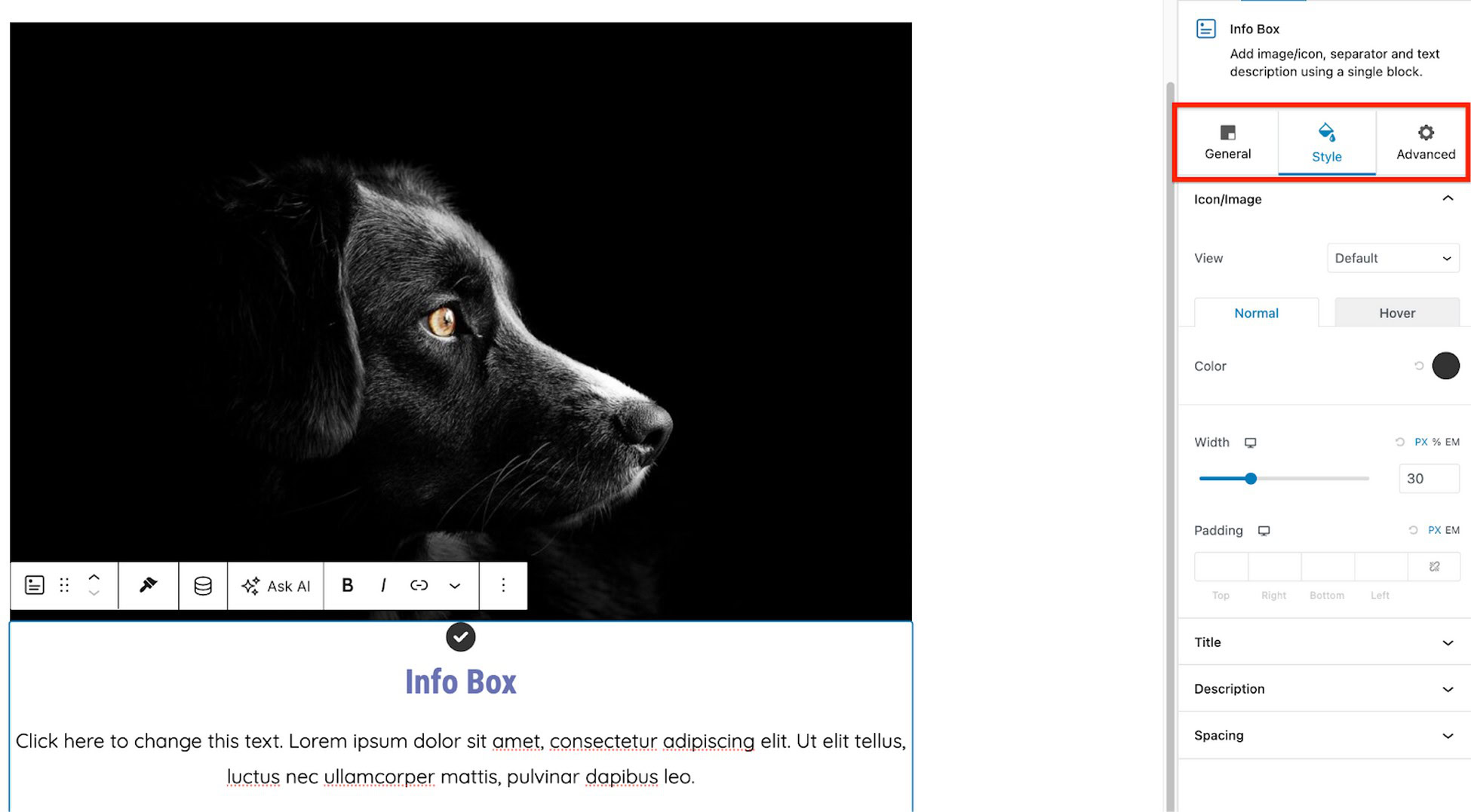
Spectra allows you to style each block from the block setting area.
When you select a block, the right sidebar shows three tabs: General, Style, and Advanced.
You can adjust the appearance of each block type from the Style tab.

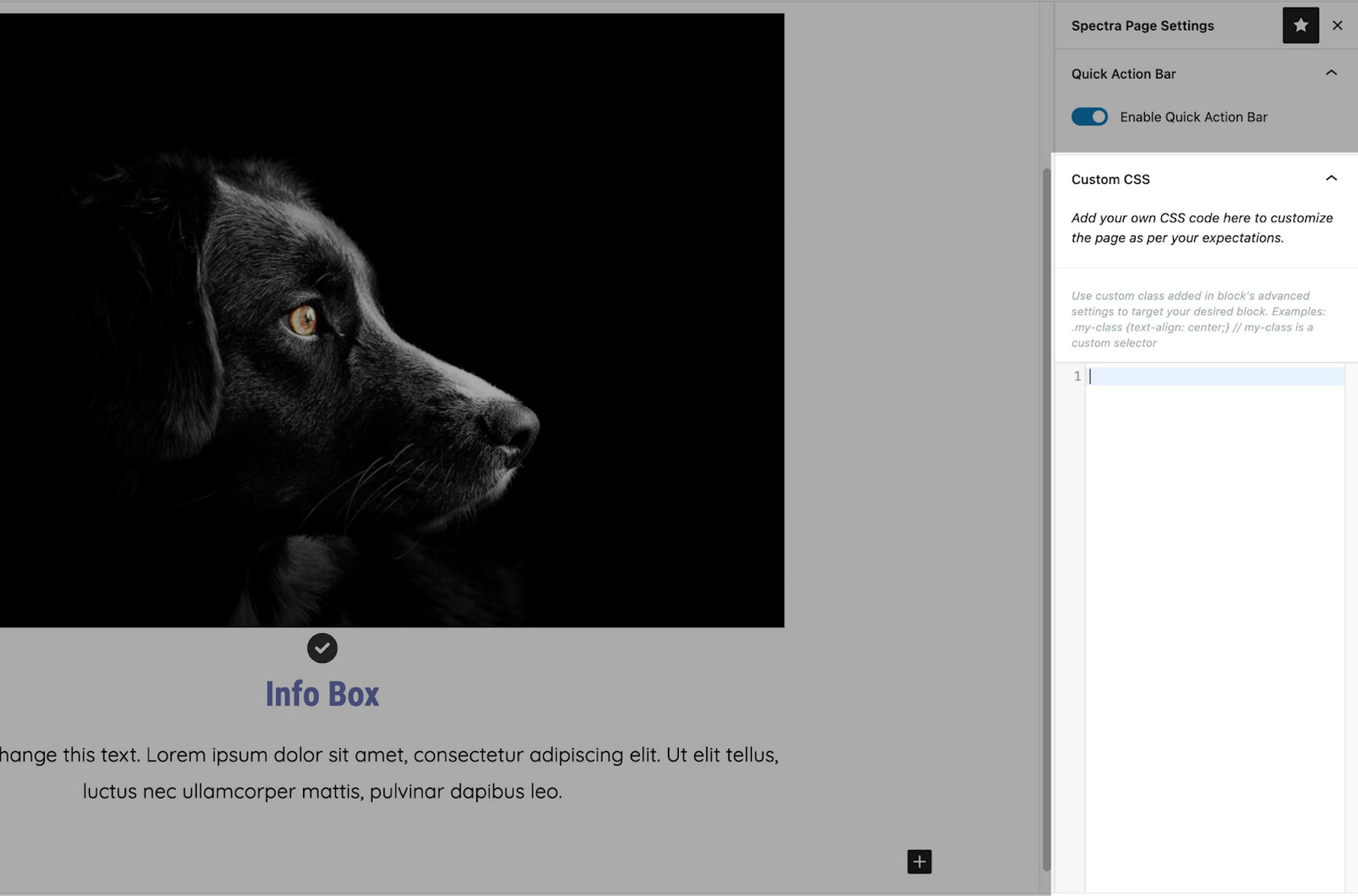
Spectra also allows you to add CSS at the page and post level.

To use the custom CSS option, first enable it in the Spectra settings area.
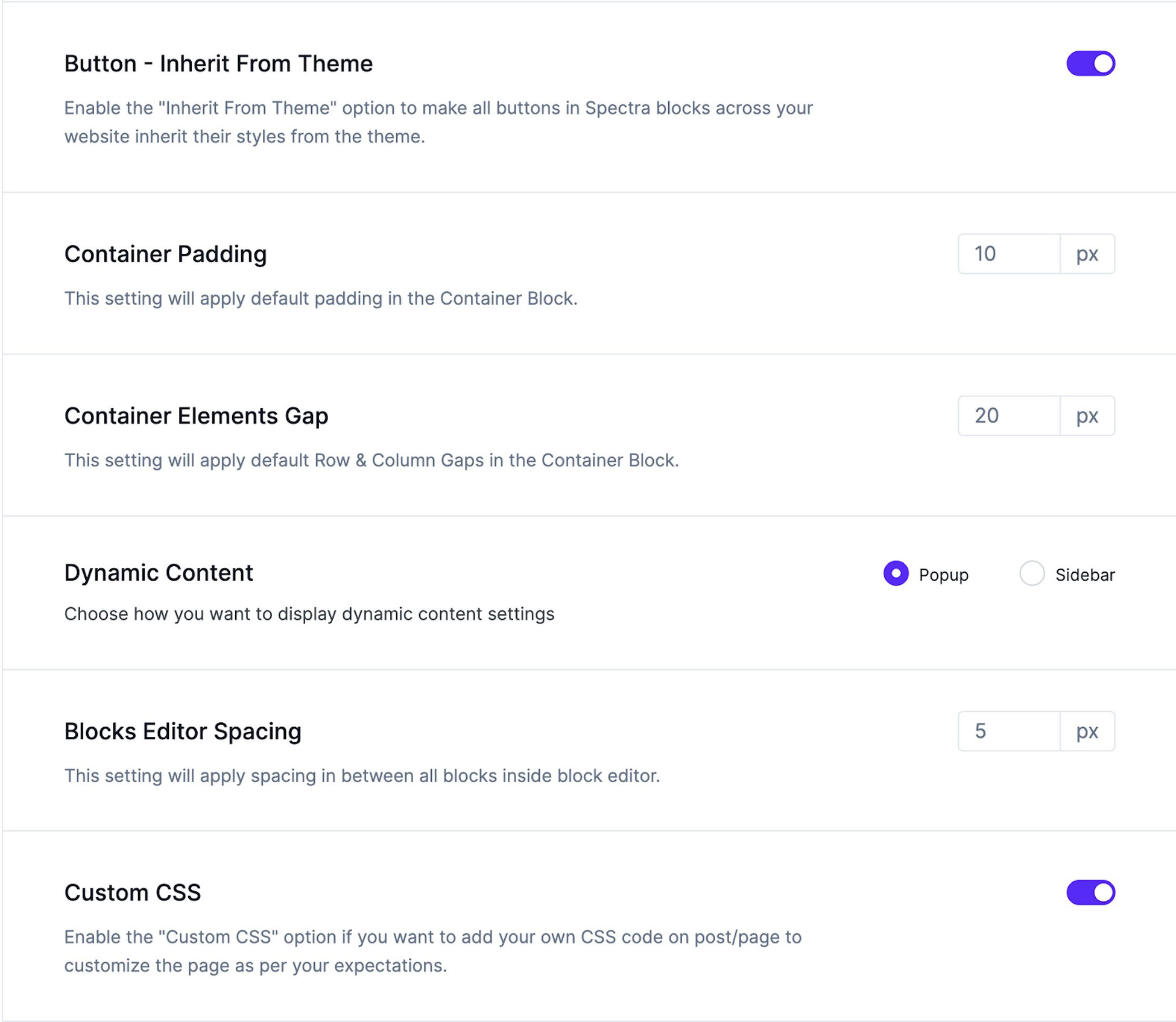
You can allow buttons to inherit their style from the theme, which maintains consistency.

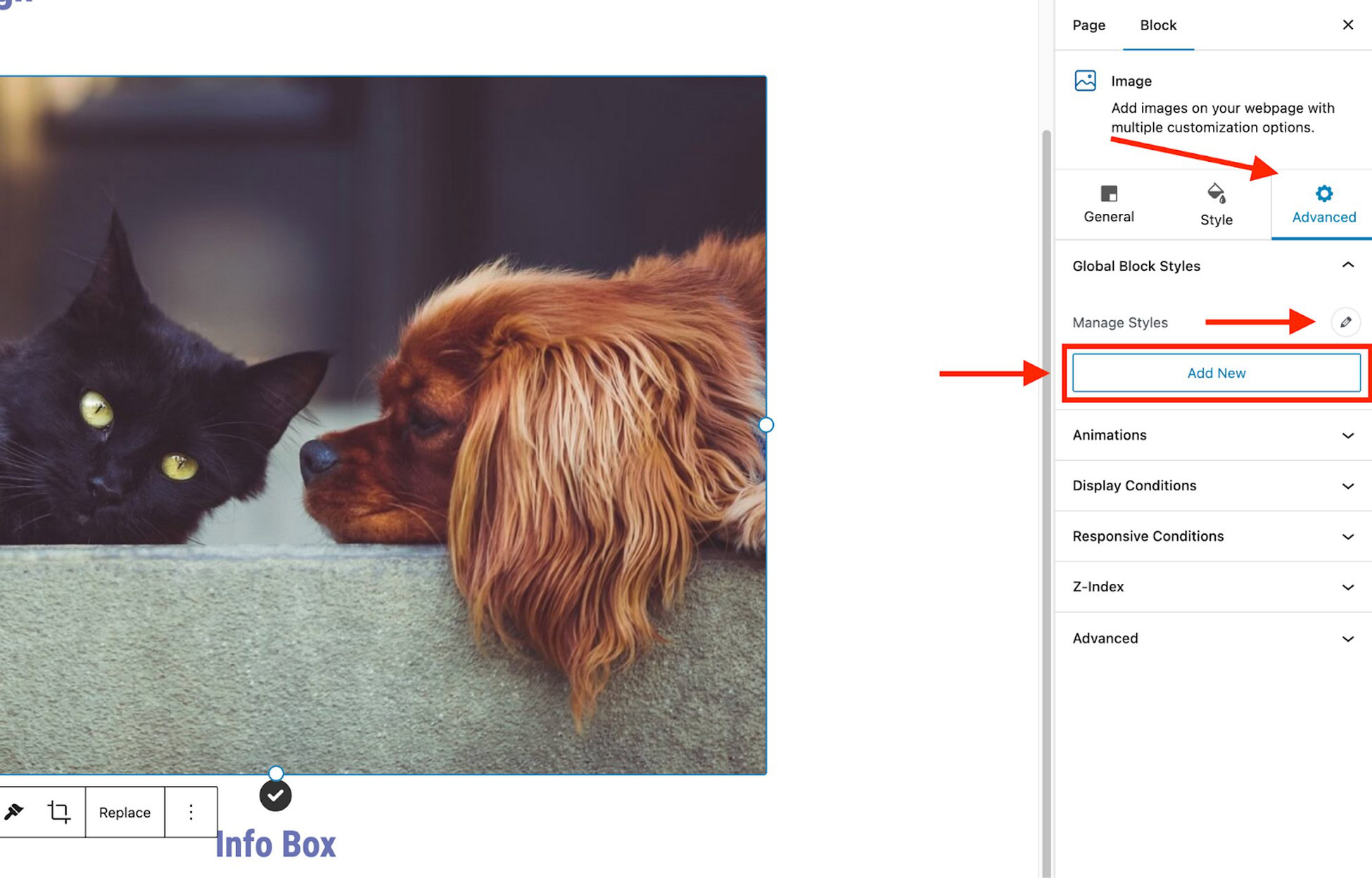
You can also control the global style for blocks to maintain a consistent appearance.
If you still need to set up a global style for a block type, you can create one directly from the editor.

Verdict on Styling Options
Divi and Elementor provide similar options for styling elements, adding custom CSS, and copying styles.
What sets Divi apart is its draggable sizing feature. This feature helps you easily adjust the size, margin, and padding of any module, row, or section.
Spectra has similar features to those of Divi and Elementor, which integrate with the WordPress block builder.
All three page builders offer detailed styling options, leaving you plenty of choices.
Elementor vs Divi Builder: Template Libraries
Divi and Elementor provide large premade template libraries to help you quickly build sites.
Elementor
Elementor offers two template types:
- Pages – Full-page designs.
- Blocks – Designs for individual sections of a page.
If you’re using the free version of Elementor, you get 40+ block templates and 30+ page templates.
You can also save any of your designs as templates to reuse later.
Elementor Pro unlocks the full template library, with 50+ Pro widgets and 300+ Pro Elementor templates:

If you’re using Spectra, you can access a variety of pre-made website templates once you install Spectra (you’ll find these under the Appearance menu in your WordPress dashboard.
Divi Builder
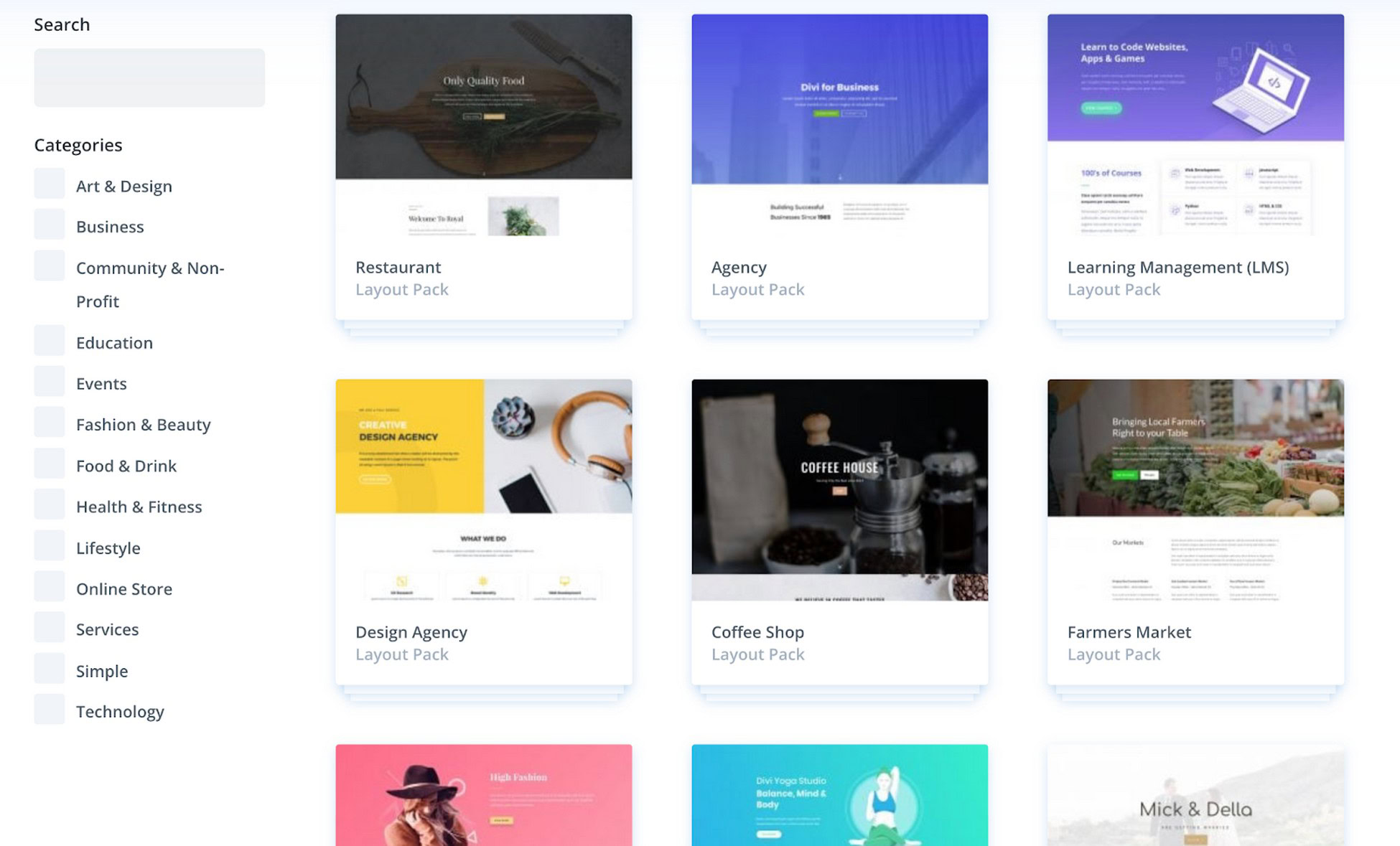
Elegant Themes gives access to over 350+ templates spread across 177 layout packs:

A layout pack is essentially a set of themed templates.
For example, you might have eight different templates to build an entire restaurant website.
Like Elementor, you can also save your designs for later reuse.
Spectra
Spectra offers over 100 predesigned page templates and block patterns.

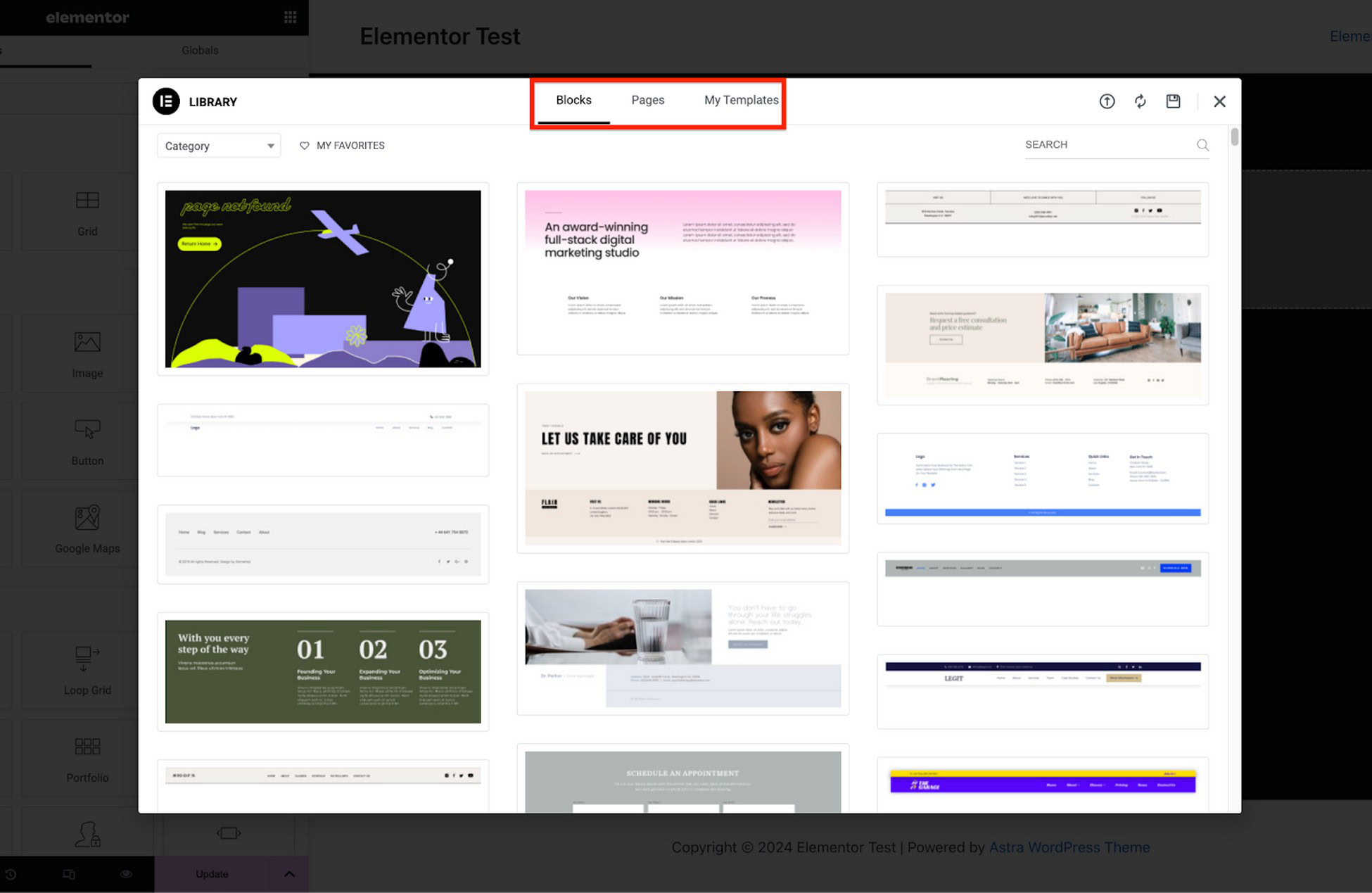
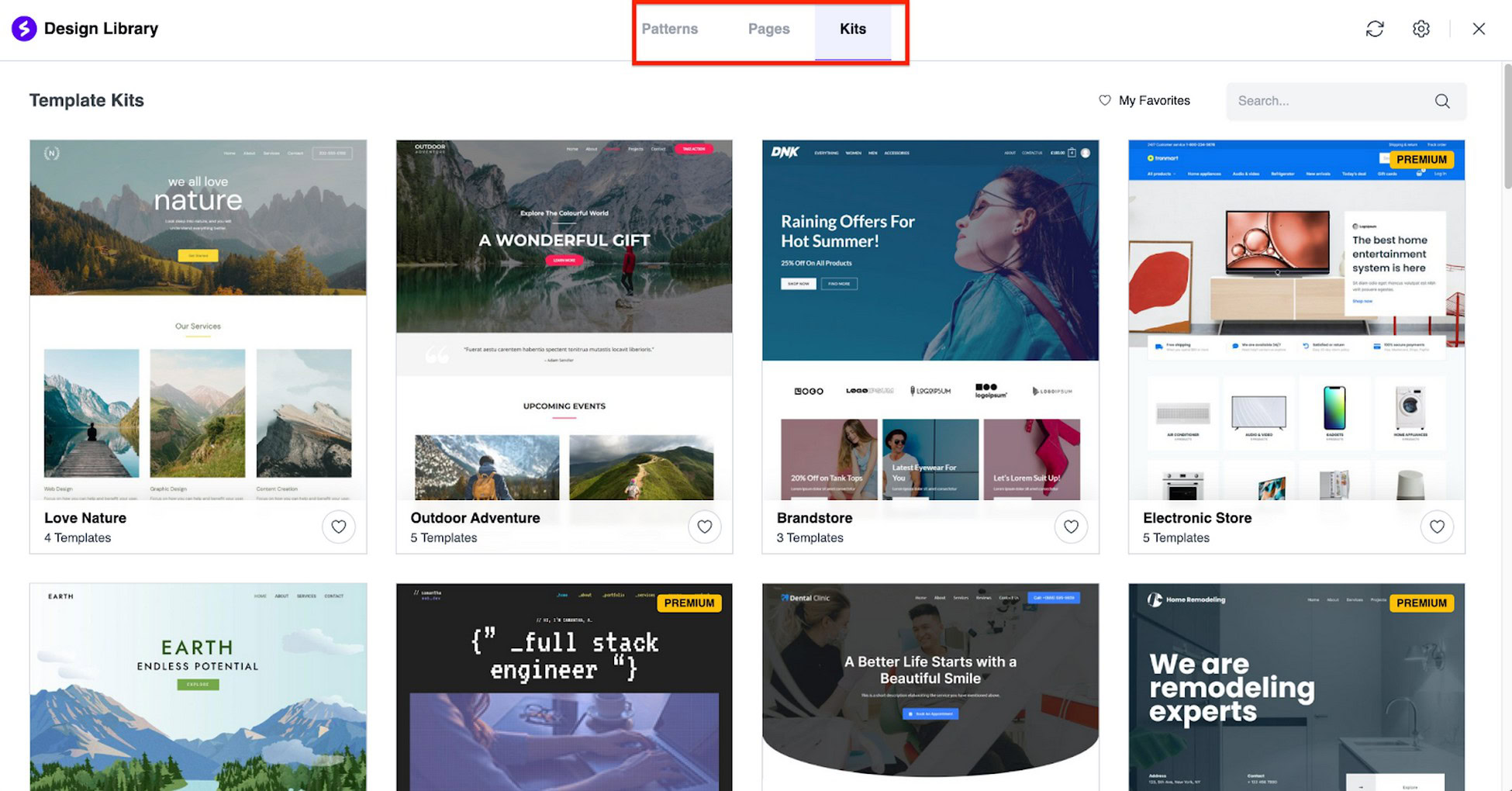
The library is split into three tabs: Patterns, Pages, and Kits.
Patterns are unique sections made up of blocks you can add to a webpage to fulfill various needs.
For example, you can use a pattern to create a call to action section and place it on every page.
Pages and Kits allow you to apply designs to single or multiple pages.
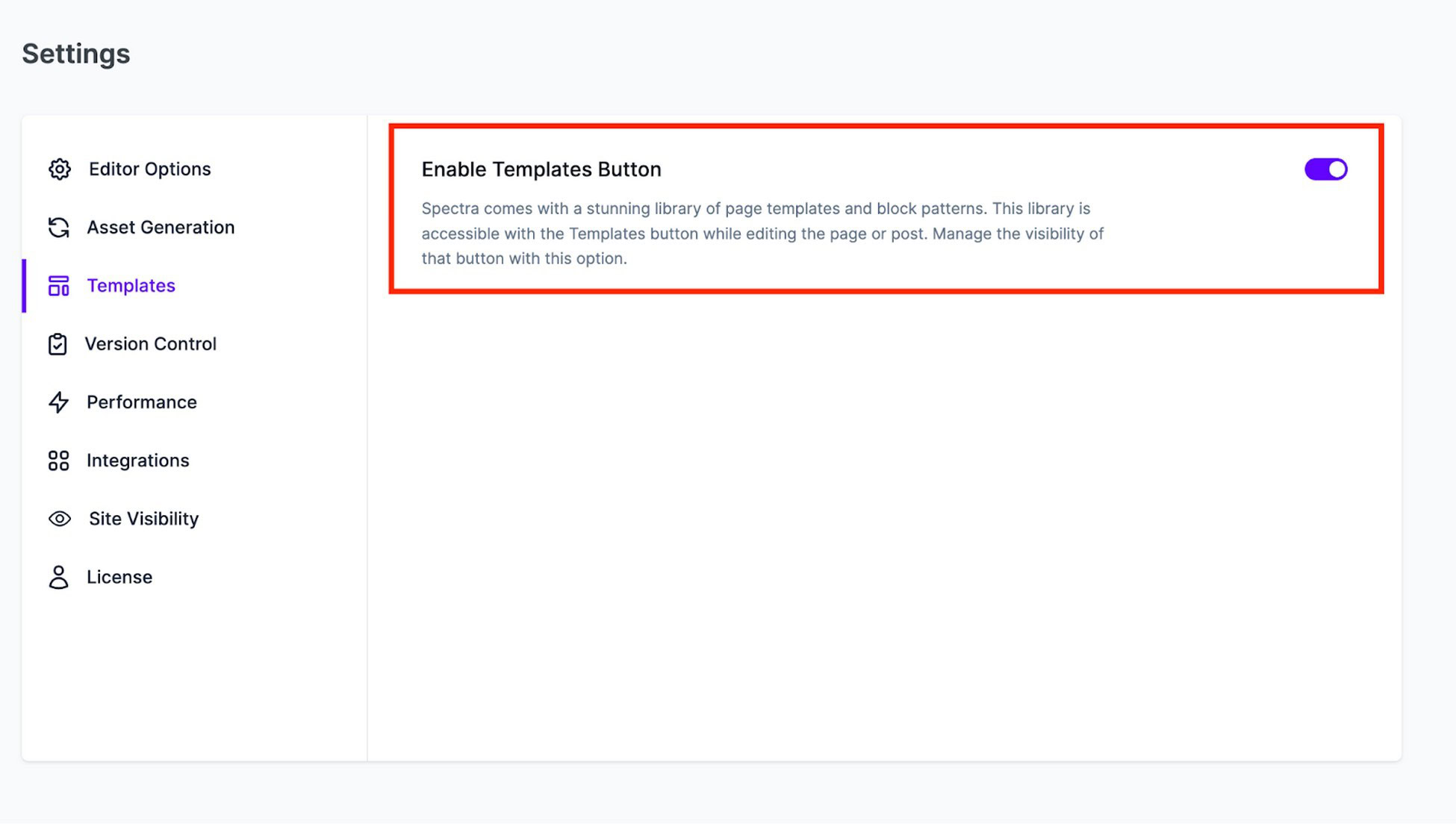
Spectra lets you choose whether to restrict or allow library access.

Elementor vs Divi Builder: Theme Building
Elementor was the first to offer full theme building via Elementor Pro. Divi added this feature later on through its Divi theme builder.
Full theme building means an interface to build your header, footer, and template parts as well as page content.
Elementor
The Elementor Pro Theme Builder is key to creating custom themes.
First, you’ll need a base theme like Hello Elementor.
Next, navigate to Templates > Theme Builder in your WordPress dashboard.
Choose the template type you want to create and style it appropriately.
Lastly, define where each template should appear on your site using display conditions (e.g., all single posts, archive pages for a specific category).
We created an entire Elementor video course to help you create amazing websites.
Divi Theme Builder
Divi Theme Builder is a powerful page building tool.
It allows you to use the Divi Builder to construct theme templates and assign them to pages or posts across your site.
To access the builder, navigate to Divi > Theme Builder.
Click Add New Template and select the template (e.g., header, footer, single post).
Next, use Divi’s visual builder to design your templates. You can add modules, customize styles, and incorporate dynamic content.
Lastly, assign your custom templates to specific pages, posts, or website sections.
You can use conditional logic to control where each template appears.
Spectra
Spectra focuses on performance and simplicity.
To use it, navigate to Appearance > Spectra Theme Builder in your WordPress dashboard. Select the template type (e.g., header, footer, single post) and design it using Spectra’s intuitive interface.
Spectra’s drag and drop builder helps you add essential blocks, customize styles, and include dynamic content.
Verdict on Theme Building
Both Elementor and Divi limit theme building to paid versions and provide a simple way to build and customize pages from scratch.
Spectra offers some theme customization with the free version of Spectra:
- Custom block patterns: You can create and save custom block patterns that you can reuse throughout your site for consistent styling.
- Block styles: Spectra offers styling options for individual blocks, allowing you to customize their appearance to match your theme’s overall design.
Spectra Pro includes a dedicated theme builder module that allows you to create and customize headers, footers, templates, and other theme parts within the block editor.
Elementor vs Divi Builder: AI Features
Both Divi and Elementor have AI capabilities.
Divi AI is part of Elegant Themes’ Divi theme, while Elementor AI is integrated within the Elementor page builder.
Here’s a table that directly compares the two AI builders:
| Feature | Divi AI | Elementor AI | Spectra AI |
|---|---|---|---|
| Content generation | Text and image generation directly within the visual builder. No limits on use with a Divi subscription. | Text and image generation through prompts. Limited by credits depending on your subscription plan. | Text and image generation. Code generation. Translation features. Limited by credits. |
| Design enhancement | Limited AI-powered design suggestions. | AI-powered design suggestions within the editor. Custom CSS generation. Image generation. | AI-powered design suggestions, custom HTML and CSS code generation, and image optimization. |
| Workflow integration | Seamlessly integrated with the Divi theme and builder. | It works within the Elementor editor as an addon. | Works as a plugin within the WordPress block editor (Gutenberg). |
| Price | Included with a Divi subscription (starts at $89/year). | Separate addon with tiered pricing based on credit usage. | Separate addon with tiered pricing based on credit usage. |
| Target audience | Divi users who prioritize content generation and want a unified experience. | Elementor users who seek design assistance and automation. | WordPress users who want AI assistance in the block editor for both content and design. |
| Unique features | None | None | Proofreading, language translation, responding to comments & questions, and automating tasks. |
Divi AI excels at AI-powered content generation for seamless website creation. Elementor AI focuses on design enhancement and automation.
Spectra AI offers affordable AI for users who prefer simplicity.
It uses ZipAI, an all-encompassing AI assistant for WordPress. Its features encompass content generation, code assistance, and translation.
Divi vs. Elementor: Pricing
Let’s now discuss the pricing details for both builders.
Elementor
Elementor has a free plan that allows you to test essential features before committing.
The paid version, Elementor Pro, has 4 plans:
- Essential: $59/year for one website
- Advanced: $99/year for up to 3 websites
- Expert: $199/year for up to 25 websites
- Agency: $399/year for up to 1000 websites
Visit Elementor’s official pricing page for features provided with each plan.
Divi
Divi doesn’t have a free plan but offers two premium plans Basic and Pro.
Yearly:
- Basic: $89.00/year
- Pro: $277.00/year
Lifetime:
- Basic Lifetime: $249.00
- Lifetime with Pro services: $297.00 for the first year and $212.00/year for succeeding years.
The Divi Pro plan is designed for unlimited sites and costs $289 per year. It includes Divi AI, Divi Cloud, and Divi VIP.
This plan also includes the Extra, Boom, and Monarch themes. Divi extensions are not included in any plans.
If you need something from the Divi marketplace, you’ll need to subscribe separately.
Note: Divi VIP provides 24/7 premium support with a response time of 30 minutes or less.
Spectra
Spectra has a free version with a range of blocks and features. The pro version has advanced features for those who need more.
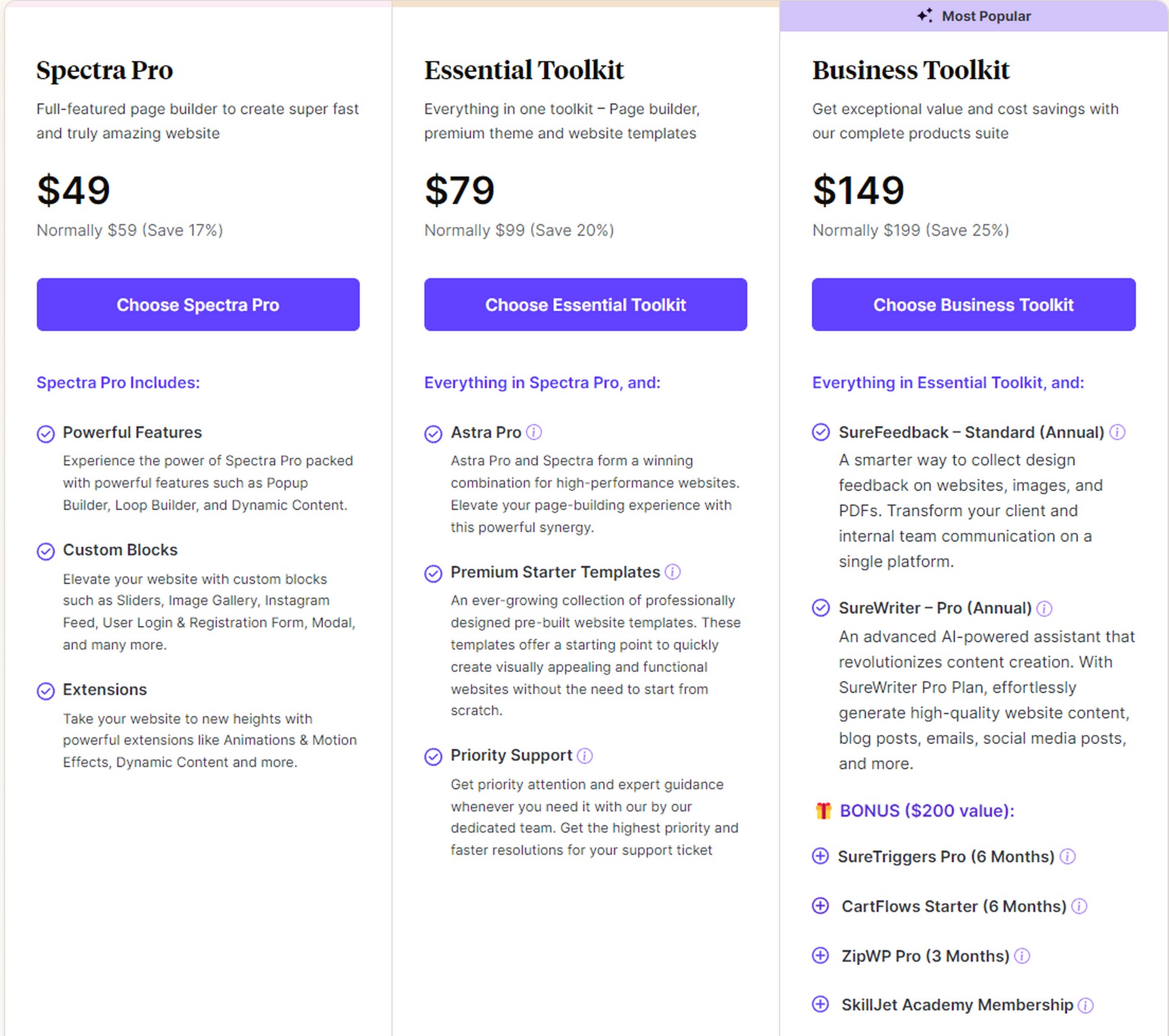
Annual:
- Spectra Pro: Starts from $49/year for one website
- Essential Toolkit: $79 per year
- Business Toolkit: $149 per year
Lifetime:
- Spectra Pro: Starts from $199 for one website
- Essential Toolkit: $399
- Business Toolkit: $599
The Essential Toolkit is a package that includes Astra Pro, Ultimate Addons for Elementor, Ultimate Addons for Beaver Builder, and Spectra Pro.
You also get priority support.
This toolkit starts at $79 per year and is designed to make website creation quick and easy.
The Business Toolkit offers additional value for professionals seeking multi-site licenses.
Priced at $149 per year, you get:
- The Spectra Pro page builder
- Over 250 premium Starter Templates
- Priority support from a dedicated team
- SureFeedback
- SureWriter Pro
- SureTriggers (6 month license)
- CartFlows Starter (6-month license)
- ZipWP Pro (3 month license)
- SkillJet Academy membership

Verdict on Pricing
If you’re just starting and trying to decide between Elementor and Divi, Divi offers better value.
However, if you’re looking for more control and the best of both worlds, Spectra’s Business ToolKit is a cost-effective and feature-rich option.
Elementor vs Divi Builder: Other Considerations
Beyond the one-to-one comparisons, each page builder offers some features that can’t be directly compared.
Elementor
- Global widgets – Reuse the same widget in multiple spots on your site and then update every instance by editing the global widget once.
- Clear code – Removes all code once deactivated.
- Maintenance mode / Coming soon page – Design a maintenance mode or coming soon page.
- Shape dividers – Add SVG shapes from the Elementor interface.
- Embed anywhere – Embed saved templates anywhere on your site, including the sidebar and footer.
Divi Builder
- A/B testing – Divi Builder lets you run A/B tests for different modules to see which performs better for a specific goal.
- Autosave – Divi now automatically saves every change to its database to prevent accidental loss.
- Global modules – Add a single module to multiple pages and then update all of them at once.
Spectra
- Duplication through copy paste styles and reusable blocks.
- Asset generation – Generate CSS and JS separately for Spectra blocks. This approach helps improve the performance of pages.
- Site speed – Spectra operates on top of the native WordPress page builder, ensuring no unnecessary code could impact website performance.
- Wireframes for prototyping.
- Integrate anything – Any plugin compatible with WordPress will also work seamlessly with Spectra.
Each page builder has unique features, so there’s no winner or loser here.
Which Page Builder Is Best?
Now that you’ve clearly identified each page builder’s strengths, choosing the right option should be easy.
Both Elementor and Divi are popular choices, each with its standout features.
In our opinion,
- Go for Elementor if you’re comfortable with yearly plans, and don’t mind the performance hit that comes with it.
- Go for Divi if you prioritize website performance, a modern user interface, flexibility, and quality support. Remember, Divi works best with its Divi theme.
- Go for Spectra if you prefer modern features, speed, flexibility, dedicated support, a strong ecosystem, and a native WordPress environment.

Do you have experience with Divi or Elementor? Which one works best for you? Have you tried Spectra? Let us know in the comments below!
Divi vs Elementor Frequently Asked Questions
Which Is Better: Elementor or Divi?
Which is better depends on your personal needs. Both are powerful tools with strengths and weaknesses. You can try both builders and see which one fits your goals.
Here’s a summary table to help:
| Feature | Elementor | Divi |
|---|---|---|
| Usability | Intuitive surface that favors beginners | Steep learning curve leans towards experienced users |
| Design | Vast library of predesigned templates and blocks | Provides more control over the layout |
| Flexibility | Extensive third-party integrations and addons | Deep integration with the Divi theme |
| Speed | Slower backend | Faster performance |
| Pricing | Freemium model | Purely premium |
| Community | Diverse community of people with varied resources | Community primarily focused on the Divi ecosystem |
Is There Anything Better Than Divi?
While Divi is a powerful and versatile page builder, there are other options worth considering:
- Oxygen Builder offers unparalleled flexibility and control over website design. It’s popular among developers and experienced designers.
- Thrive Architect: Offers a suite of tools designed for high-converting landing pages and sales funnels.
- Gutenberg (WordPress block editor): While not a dedicated page builder like the others, it offers a block-based editing experience. It’s an excellent option for those who prefer a native WordPress solution.
Ultimately, it’s worth exploring these alternatives to determine your needs.
You can also combine different tools to achieve your desired results. For instance, to maximize the benefits, you could pair a lightweight theme like Spectra with a page builder like Elementor.
Is Elementor Still the Best in 2024?
Elementor continues to be among the best website builders in 2024. Over four million WordPress websites actively use it, and it maintains an impressive 4.6-star rating (out of 5) on over 6,000 reviews. It also has a solid rating on TrustPilot.com.
However, “best” depends on specific needs. Its simplicity makes it popular among casual users, marketers, and freelancers/agencies building client sites.
Can You Switch From Elementor to Divi?
You can switch from Elementor to Divi, but it requires careful consideration and effort. Switching may take considerable time. You’ll probably lose styling and face compatibility issues. You’ll also need to familiarize yourself with Divi’s interface and features, but it can be done.
